カット点にエフェクト [トランジションエフェクト]
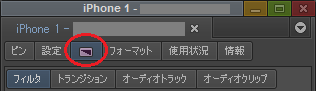
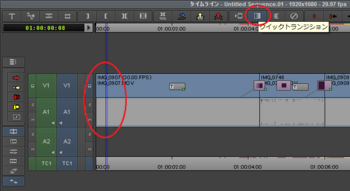
Media Composer | First を起動して、前に作った iPhone 1 プロジェクトを開いて、タイムラインを横に広げると、
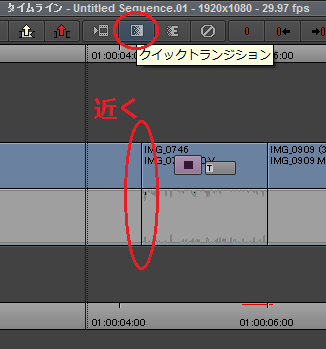
ウインドウの大きさのせいで隠れていたボタンが表示されます。(注:モニター解像度が 1980x1080 であれば隠れていません)
エフェクトを付けたいカット点の 近く に青い線を置き、"クイックトランジション" ボタンをクリック。
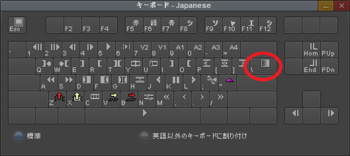
"クイックトランジション" はキーボードにも割り当てられています。
"クイックトランジション" ウインドウが開いたら、 Enter キーを押すか、 追加 をクリック。青い線の近くのカット点にディゾルブが付きました。
オーディオにはディゾルブをかけたくない場合
Ctrl Z でエフェクトがない状態に戻します。
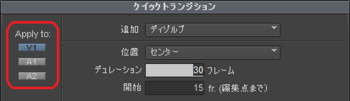
タイムラインのトラックセレクターパネルで、青の A1、A2 をクリックしてオフにし、"クイックトランジション" ボタンをクリック。"Apply to" のところの A1、A2 がオフの状態で "クイックトランジション" ウインドウが開きます。
Enter キーを押すか 追加 ボタンをクリック。V1のカット点だけにディゾルブがかかりました。
タイムラインのトラックセレクターパネルが全部オンの状態で "クイックトランジッション" を開いて、"クイックトランジション" ウインドウの中の "Apply to" で A1、A2 をオフにしても同じことができます。
クリックトランジションを一挙にかける
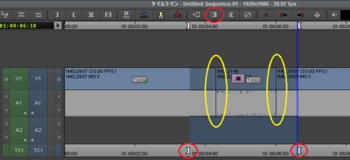
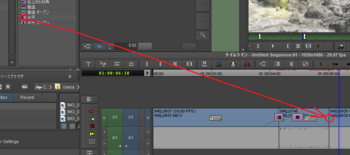
下図のように、タイムラインのシーケンスにイン点とアウト点を打てば、"クイックトランジション" で、その間のカット点すべて(下図では黄色のところ)に一挙にエフェクトをかけられます。
イン点を打つには I または E キー、アウト点は O または R キー。マウスだとタイムラインやレコードモニタにボタンがあるのでクリック。
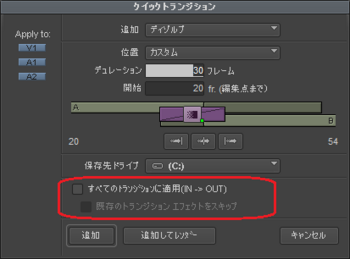
イン点、アウト点を打って "クイックトランジション" ウインドウを開くと、"すべてのトランジションに適用(IN → OUT)" が表示されるので、チェックマークを付けて 追加 をクリック。
"既存のトランジッションエフェクトをスキップ" にチェックマークを付けると、すでに他のエフェクトがカット点にある場合、エフェクトを上書きしません。
"クイックトランジション" をカスタマイズ
"Apply to" はエフェクトをかけるトラックを設定。
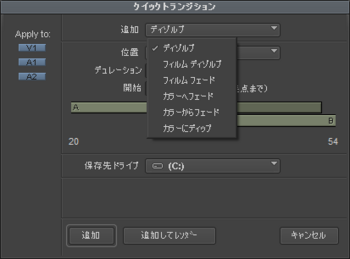
"追加" はプルダウンでエフェクトの種類を選ぶ。
"保存先ドライブ" はレンダリングしたときにできるファイルの保存先。
"追加" はエフェクトをリアルタイムエフェクトとしてかける。
"追加してレンダー" はエフェクトをかけてレンダリングする。
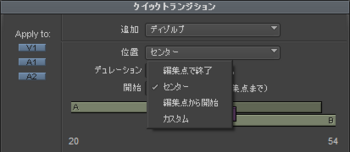
"位置" の "センター" は、カット点がエフェクトの中心になるようにする。
"位置" の "編集点で終了" は、エフェクトの終わりがカット点になるようにする。
"位置" の "編集点から開始" は、エフェクトの始まりがカット点になるようにする。
微妙に位置を調整したい場合は、
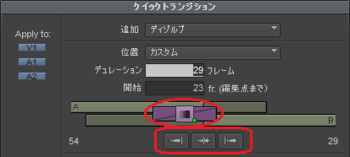
"開始" のテキストボックスにフレーム数を入力できるし、上の図の紫のアイコンをマウスで左右にドラッグすれば良い。紫のアイコンを動かすと、下に3つのボタンが出てくる。それぞれ "編集点で終了"、"センター"、"編集点から開始" にすぐに修正できるボタン。
エフェクトをかける期間を長くしたり、短くしたりするには、"デュレーション" のテキストボックスのフレーム数を変えるか、紫のアイコンの端をドラッグして広げたり狭めたりする。
プロジェクト・ウインドウのエフェクトボタンをクリック。
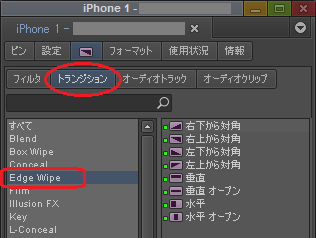
トランジション>Edge Wipe をクリック。
右に表示された "水平" のアイコンを、カット点の上 にドラッグ&ドロップ。(ちょっと難しい)
このとき、前のカットや後ろのカットにドロップすると、カット点じゃなくカット全体にエフェクトがかかるので注意。失敗したら Ctrl Z でやり直せば良いです。
プロジェクト・ウインドウのエフェクトをドラッグしてカット点に置いたときエフェクトエディタが開きますが、無視してタイムラインを触ると消えます。
ワイプの境界線をぼかす
エフェクトをもうちょっといじりたい場合は、エフェクトエディタでカスタマイズします。
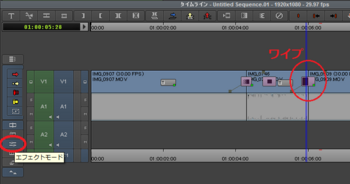
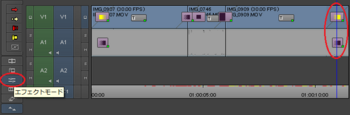
タイムラインの青い線を、シーケンスのワイプエフェクトの近くに置いて、タイムラインの左端にある "エフェクトモード" ボタンをクリック。
水平ワイプじゃなくて、モーションエフェクトや 3Dエフェクトが開いたら、もう一度 "エフェクトモード" ボタンをクリックすれば、水平ワイプ用のエフェクトエディタが開きます。(青いバーがある位置に複数のエフェクトがある場合、それぞれのエフェクト用のエフェクトエディタが順に開きます)
水平ワイプ用のエフェクトエディタが開いたら、Border の左の三角印をクリックして下に広げ、Soft の青い丸をマウスで右へドラッグ。ワイプの境界線をぼかすことができました。
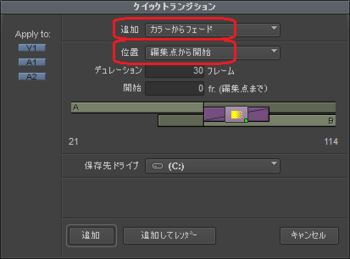
タイムラインの青い線を、シーケンスの先頭の近くに置いて、"クイックトランジション" をクリック。
"追加" を "カラーからフェード"、"位置" を "編集点から開始" にして Enter キーを押すか 追加 ボタンをクリック。
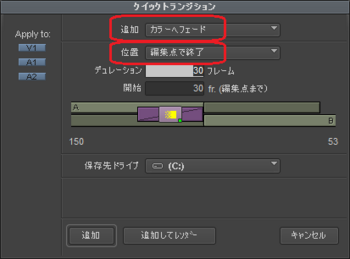
次に、タイムラインの青い線を、シーケンスの最後の近くに置いて、"クイックトランジション" をクリック。
"追加" を "カラーへフェード"、"位置" を "編集点で終了" にして Enter キーを押すか 追加 ボタンをクリック。
"カラーからフェード" や "カラーへフェード" では黒が使われます。シーケンスの最後は白へフェードしたい。
タイムラインの青い線を、シーケンスの最後のフェードエフェクトの近くに置いて、"エフェクトモード" ボタンをクリック。2回クリックして "カラーへフェード" 用のエフェクトエディタが開きました。(1回目はモーションエフェクトが開いた)
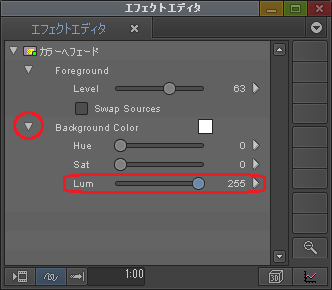
エフェクトエディタで Background Color の左の三角印をクリックして開き、Lum の青い〇を一番右へドラッグして、エフェクトエディタを X で閉じると、"白へフェード" に変更できました。























コメント 0