iPhone で連写した写真から素材を作る [モーションエフェクト]
iPhone の連写写真を連番インポートして動画にし、モーションエフェクトで動きを修正します。
ノートパソコンに iPhone を接続し、この前作った iPhone フォルダの下に Walking と Pushing というフォルダを作り、Walking には IMG_0194.JPG から IMG_0234.JPG の 41枚、Pushing には IMG_0342.JPG から IMG_0446.JPG の 105枚の、iPhone で連写して撮った写真をコピー。
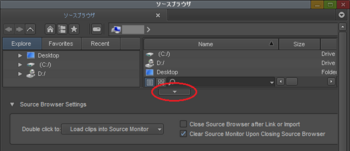
Media Composer | First を起動して iPhone 4 というプロジェクトを作成。プロジェクトを開き、ソースブラウザで... おっと、バージョン 8.9 で新しい機能が。ソースブラウザのファイルを表示する部分を広げたり戻したりできるボタンが追加されていました。
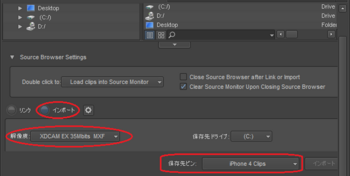
"インポート" をクリック。"プロジェクトのプロパティ" が開くので、ラスタ "HD 1080"、編集レート "29.97 fps" を選択して OK 。あと、"解像度" と" 保存先ビン" の設定も確認。
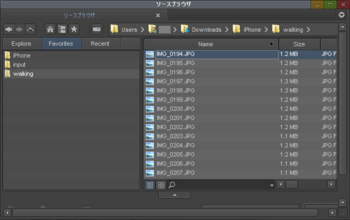
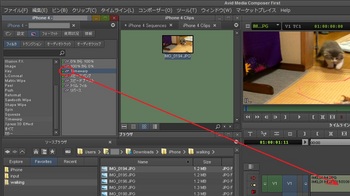
"Favorites" ボタンで iPhone フォルダを表示しクリック。右で walking をダブルクリック。"Explore" ボタンで左をファイル階層表示にして、walking フォルダが選択されている状態で ★ をクリック。walking フォルダもお気に入りにしました。
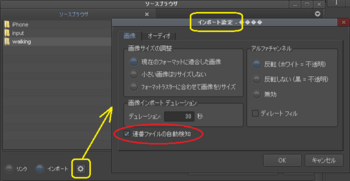
"インポート" の右にある歯車アイコンをクリックして "インポート設定" を開き(下図の黄色の枠)、"連番ファイルの自動検知" にちゃんとチェックマークが付いていることを確認。
"インポート設定" を OK で閉じ、walking フォルダ内の一番上のファイルをクリックして選択して Enter 。
インポートが始まりました。
モーションエフェクトで早回しを修正
インポートが終わり、出来上がった IMG_0194.JPG を、iPhone 4 Clips ビンで選択して Enter キーを押し(ダブルクリックでも良い)、ソースモニタに入れます。
ソースモニタの上部のタイムコード表示の右の三角印をクリック、尺(Duration)を見ると、1秒11フレーム。
walking フォルダ内のファイルは41個だったので、秒間30枚の 41フレームの動画が作成されました。が、このままでは早回し。iPhone 連写は1秒間に10枚なので、これを3倍に引き伸ばせば実時間になります。
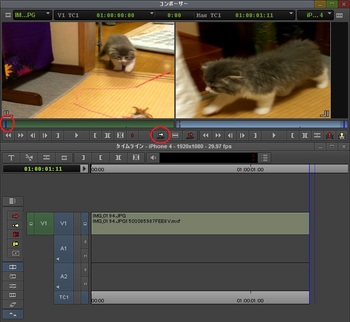
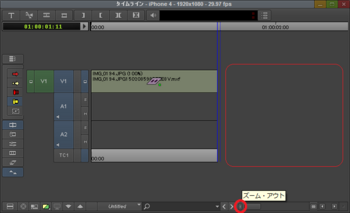
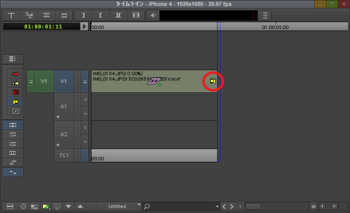
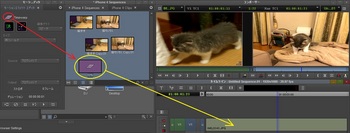
まずシーケンスを作ります。タイムラインのトラックセレクターパネルはV1だけオンでもすべてオンでも良い。 Home キー → V キーで編集。または、マウスでソースモニタの青い線を一番左(先頭)に持っていき(ドラッグじゃなくて下図の赤い丸のところをクリックしたほうが早い)、"スプライスイン" ボタンをクリック。
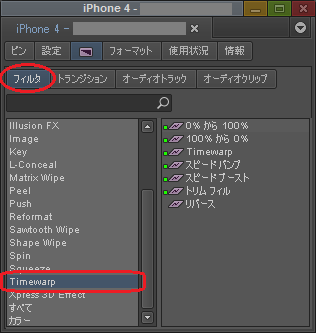
フィルタ>Timewarpをクリック。
右のTimewarpのアイコンをタイムラインのV1トラックへドラッグ&ドロップ。
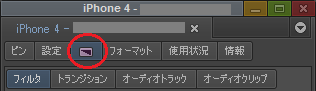
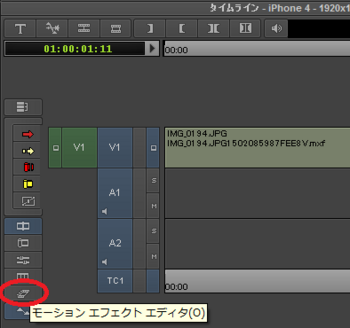
もし開かなかったら、タイムラインの左端のボタン列の下の方に "モーションエフェクトエディタ" ボタンがあるので、それをクリック。
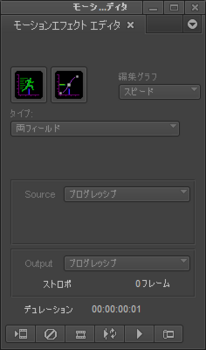
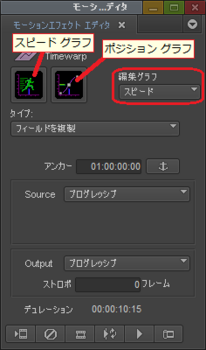
タイムラインで、青い線を、モーションエフェクトを付けたトラックの上に置くと、モーションエフェクトエディタが横に広がり、"スピードグラフ" と "ポジショングラフ" が表示されました。
"スピードグラフ" と "ポジショングラフ" が自動的に表示されなかった場合は、下図のボタンをクリックすれば表示します。今回はスピードグラフしか使わないので、"編集グラフ" の設定は "スピード" で良い。
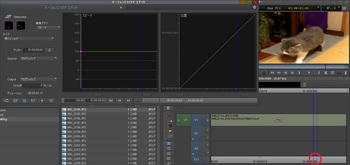
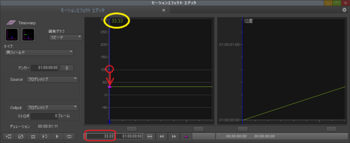
スピードグラフ内の、ピンクの三角のアイコンを下にドラッグ。ドラッグすると、下図の黄色の丸で囲んだ数値が変わるので 33.33 までドラッグ。下図の赤枠のテキストボックスをクリックして、数値 33.33 を入力しても良い。
モーションエフェクトエディタを閉じて、タイムラインを再生すると、確かにスピードが1/3になったけど、尺が1分11フレームのまま。尺を3倍の3分33フレーム=4分3フレームにしないと。
トリミングで尺を伸ばします。
トリミングを行うにはスマートツールを使います。スマートツールの複数のボタンがオンのとき、トラックのどの部分にマウスを置くかによって機能が変わります。慣れれば便利ですが、慣れないと逆にやりにくいので、いったんスマートツールをすべてオフにして、"リップルトリム" だけオンにします。
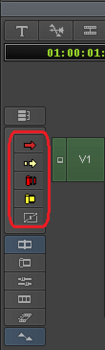
スマートツールをすべてオフにするには、"スマートツールトグル" (逆コの字)の部分をクリック。
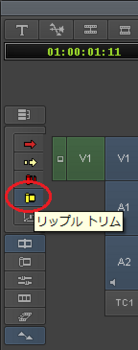
この状態で "リップルトリム" ボタンをクリックして、リップルトリムだけをオンに。
ちなみに、スマートツールトグルとは、5つのボタンのオン状態を記憶し、オフ→オン(以前オンだったものだけ)→オフ→オン(以前オンだったものだけ) する機能。リップルトリムだけをオンにした状態でスマートツールトグルをクリックすると、全部オフ→リップルトリムだけオン→全部オフ→リップルトリムだけオン、となります。スマートツールトグル(逆コの字)の部分が青(オン)か灰色(オフ)かは気にしてはいけない。
タイムライン下部の "ズーム・アウト" ボタンを(2回ほど)クリックして、シーケンスの右側に空きがある状態にします。
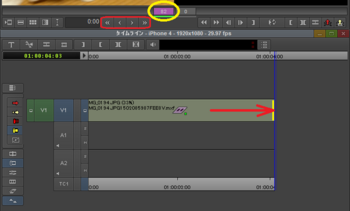
V1トラックの、トリミングしたいカット点のちょっと左(今回は、左のカットを右側に延ばしたいので、カット点のちょっと左に置きます)にマウスを持っていくと、マウスのポインタが、黄色の "リップルトリム" アイコンになります。
その状態で、トリムのフレーム数(下図の黄色の丸)が 82 になるまで右へドラッグ(元が41なので82トリムすると合計3倍尺)。
このとき、コンポーザー・モニタは "トリムモード" になり、トリム用の4つのボタン( << 左へ10フレ、 < 左へ1フレ、 > 右へ1フレ、 >> 右へ10フレ)も表示されます。今回のように 82という数値がわかっている場合は、これらのボタンで調整したほうが早いかもしれません。( >> を8回、 > を2回クリック)
また、タイムラインも、トリムモードであることを表すボタンがオンになっています。
トリムモードから抜けるには、"ソース/レコードモード" ボタンをクリックします。
タイムラインのズームを元に戻したい場合は、スケールバーを左右に適当に動かせばズーム解除できます。
モーションエフェクトのレンダリング
元動画をインポートしたときすでにアビッドフォーマットになっている(Avid MediaFiles のファイルになっている)ので、レンダリングしなくても問題なく再生できました。
もしここでレンダリングするなら、もう一度モーションエフェクトエディタを開き、レンダリングします。
このとき、"モーションエフェクトドライブ" なるものが表示されますが、無視。
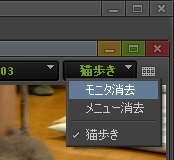
レンダリングして、シーケンス名 "iPhone 4" を "猫歩き" に変更しました。
次は Pushing フォルダの連写写真を同様に実時間にします。このとき、さっき作った33.33%スローモーションのエフェクトパラメータをビンにとっておくと便利。
"猫歩き" シーケンスにかけたモーションエフェクトをモーションエフェクトエディタで開き、アイコンの部分をビンにドラッグ&ドロップ。次に、ビンに入れたモーションエフェクトアイコンを、スローモーションをかけたい別のシーケンスのV1に乗せます。
エフェクトパラメータをビンにとっておけば、同じエフェクトをたくさんの素材にかける場合、いちいちエフェクトエディタを開いて同じ調整をする手間が省けます。
さて、Pushing フォルダの連写写真を実時間にします。
①レコードモニタを "モニタ消去" でクリア。
②連番インポートしてできた動画 IMG_0342.JPG をシーケンスに編集。
③ビンのモーションエフェクトパラメータを、シーケンスのV1にドラッグ&ドロップ。
④トリムで3倍に引き延ばし、
③ビンのモーションエフェクトパラメータを、シーケンスのV1にドラッグ&ドロップ。
④トリムで3倍に引き延ばし、
シーケンスの名前を "猫モミモミ" に変更して完成。
2017-08-07 22:15
nice!(0)
コメント(0)































コメント 0