[モーションエフェクト] 記事一覧
iPhone で連写した写真から素材を作る [モーションエフェクト]
iPhone の連写写真を連番インポートして動画にし、モーションエフェクトで動きを修正します。
ノートパソコンに iPhone を接続し、この前作った iPhone フォルダの下に Walking と Pushing というフォルダを作り、Walking には IMG_0194.JPG から IMG_0234.JPG の 41枚、Pushing には IMG_0342.JPG から IMG_0446.JPG の 105枚の、iPhone で連写して撮った写真をコピー。
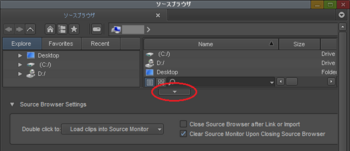
Media Composer | First を起動して iPhone 4 というプロジェクトを作成。プロジェクトを開き、ソースブラウザで... おっと、バージョン 8.9 で新しい機能が。ソースブラウザのファイルを表示する部分を広げたり戻したりできるボタンが追加されていました。
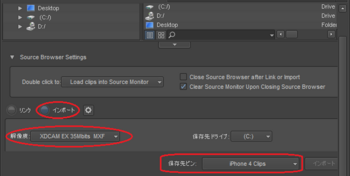
"インポート" をクリック。"プロジェクトのプロパティ" が開くので、ラスタ "HD 1080"、編集レート "29.97 fps" を選択して OK 。あと、"解像度" と" 保存先ビン" の設定も確認。
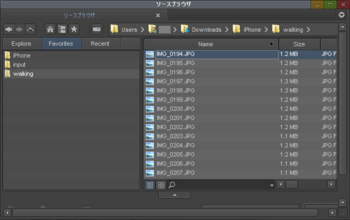
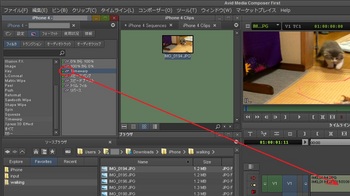
"Favorites" ボタンで iPhone フォルダを表示しクリック。右で walking をダブルクリック。"Explore" ボタンで左をファイル階層表示にして、walking フォルダが選択されている状態で ★ をクリック。walking フォルダもお気に入りにしました。
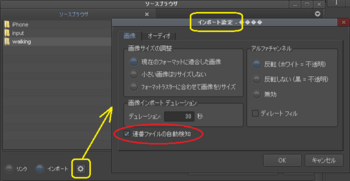
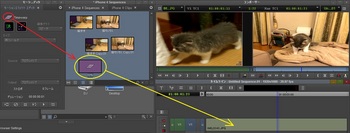
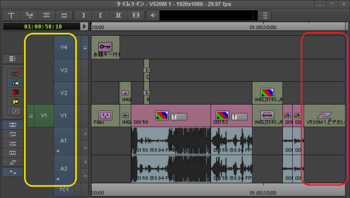
"インポート" の右にある歯車アイコンをクリックして "インポート設定" を開き(下図の黄色の枠)、"連番ファイルの自動検知" にちゃんとチェックマークが付いていることを確認。
"インポート設定" を OK で閉じ、walking フォルダ内の一番上のファイルをクリックして選択して Enter 。
インポートが始まりました。
モーションエフェクトで早回しを修正
インポートが終わり、出来上がった IMG_0194.JPG を、iPhone 4 Clips ビンで選択して Enter キーを押し(ダブルクリックでも良い)、ソースモニタに入れます。
ソースモニタの上部のタイムコード表示の右の三角印をクリック、尺(Duration)を見ると、1秒11フレーム。
walking フォルダ内のファイルは41個だったので、秒間30枚の 41フレームの動画が作成されました。が、このままでは早回し。iPhone 連写は1秒間に10枚なので、これを3倍に引き伸ばせば実時間になります。
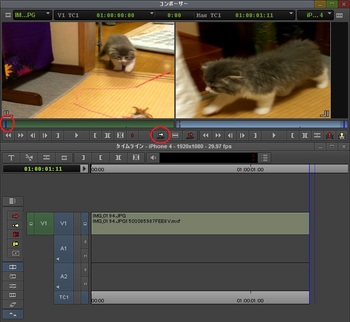
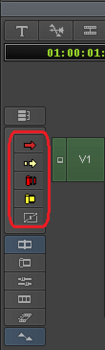
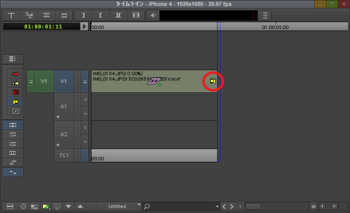
まずシーケンスを作ります。タイムラインのトラックセレクターパネルはV1だけオンでもすべてオンでも良い。 Home キー → V キーで編集。または、マウスでソースモニタの青い線を一番左(先頭)に持っていき(ドラッグじゃなくて下図の赤い丸のところをクリックしたほうが早い)、"スプライスイン" ボタンをクリック。
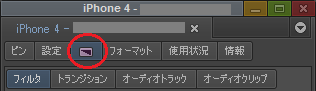
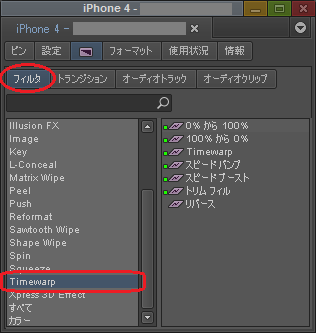
フィルタ>Timewarpをクリック。
右のTimewarpのアイコンをタイムラインのV1トラックへドラッグ&ドロップ。
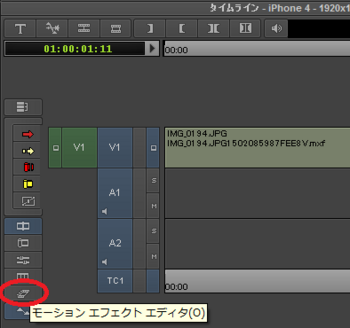
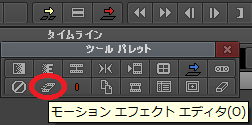
もし開かなかったら、タイムラインの左端のボタン列の下の方に "モーションエフェクトエディタ" ボタンがあるので、それをクリック。
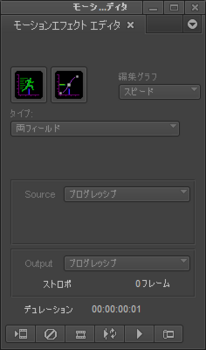
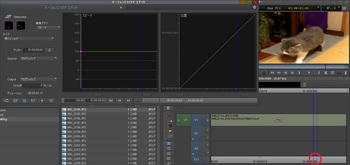
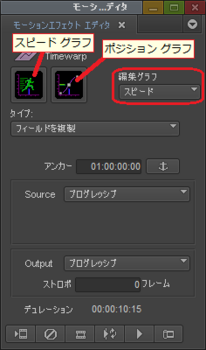
タイムラインで、青い線を、モーションエフェクトを付けたトラックの上に置くと、モーションエフェクトエディタが横に広がり、"スピードグラフ" と "ポジショングラフ" が表示されました。
"スピードグラフ" と "ポジショングラフ" が自動的に表示されなかった場合は、下図のボタンをクリックすれば表示します。今回はスピードグラフしか使わないので、"編集グラフ" の設定は "スピード" で良い。
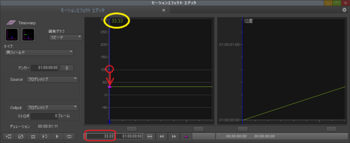
スピードグラフ内の、ピンクの三角のアイコンを下にドラッグ。ドラッグすると、下図の黄色の丸で囲んだ数値が変わるので 33.33 までドラッグ。下図の赤枠のテキストボックスをクリックして、数値 33.33 を入力しても良い。
モーションエフェクトエディタを閉じて、タイムラインを再生すると、確かにスピードが1/3になったけど、尺が1分11フレームのまま。尺を3倍の3分33フレーム=4分3フレームにしないと。
トリミングで尺を伸ばします。
トリミングを行うにはスマートツールを使います。スマートツールの複数のボタンがオンのとき、トラックのどの部分にマウスを置くかによって機能が変わります。慣れれば便利ですが、慣れないと逆にやりにくいので、いったんスマートツールをすべてオフにして、"リップルトリム" だけオンにします。
スマートツールをすべてオフにするには、"スマートツールトグル" (逆コの字)の部分をクリック。
この状態で "リップルトリム" ボタンをクリックして、リップルトリムだけをオンに。
ちなみに、スマートツールトグルとは、5つのボタンのオン状態を記憶し、オフ→オン(以前オンだったものだけ)→オフ→オン(以前オンだったものだけ) する機能。リップルトリムだけをオンにした状態でスマートツールトグルをクリックすると、全部オフ→リップルトリムだけオン→全部オフ→リップルトリムだけオン、となります。スマートツールトグル(逆コの字)の部分が青(オン)か灰色(オフ)かは気にしてはいけない。
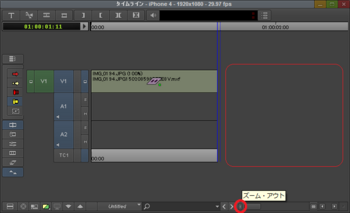
タイムライン下部の "ズーム・アウト" ボタンを(2回ほど)クリックして、シーケンスの右側に空きがある状態にします。
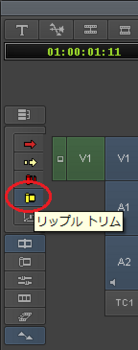
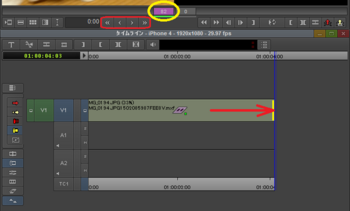
V1トラックの、トリミングしたいカット点のちょっと左(今回は、左のカットを右側に延ばしたいので、カット点のちょっと左に置きます)にマウスを持っていくと、マウスのポインタが、黄色の "リップルトリム" アイコンになります。
その状態で、トリムのフレーム数(下図の黄色の丸)が 82 になるまで右へドラッグ(元が41なので82トリムすると合計3倍尺)。
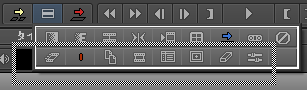
このとき、コンポーザー・モニタは "トリムモード" になり、トリム用の4つのボタン( << 左へ10フレ、 < 左へ1フレ、 > 右へ1フレ、 >> 右へ10フレ)も表示されます。今回のように 82という数値がわかっている場合は、これらのボタンで調整したほうが早いかもしれません。( >> を8回、 > を2回クリック)
また、タイムラインも、トリムモードであることを表すボタンがオンになっています。
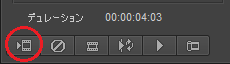
トリムモードから抜けるには、"ソース/レコードモード" ボタンをクリックします。
タイムラインのズームを元に戻したい場合は、スケールバーを左右に適当に動かせばズーム解除できます。
モーションエフェクトのレンダリング
元動画をインポートしたときすでにアビッドフォーマットになっている(Avid MediaFiles のファイルになっている)ので、レンダリングしなくても問題なく再生できました。
もしここでレンダリングするなら、もう一度モーションエフェクトエディタを開き、レンダリングします。
このとき、"モーションエフェクトドライブ" なるものが表示されますが、無視。
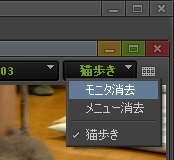
レンダリングして、シーケンス名 "iPhone 4" を "猫歩き" に変更しました。
次は Pushing フォルダの連写写真を同様に実時間にします。このとき、さっき作った33.33%スローモーションのエフェクトパラメータをビンにとっておくと便利。
"猫歩き" シーケンスにかけたモーションエフェクトをモーションエフェクトエディタで開き、アイコンの部分をビンにドラッグ&ドロップ。次に、ビンに入れたモーションエフェクトアイコンを、スローモーションをかけたい別のシーケンスのV1に乗せます。
エフェクトパラメータをビンにとっておけば、同じエフェクトをたくさんの素材にかける場合、いちいちエフェクトエディタを開いて同じ調整をする手間が省けます。
さて、Pushing フォルダの連写写真を実時間にします。
①レコードモニタを "モニタ消去" でクリア。
②連番インポートしてできた動画 IMG_0342.JPG をシーケンスに編集。
③ビンのモーションエフェクトパラメータを、シーケンスのV1にドラッグ&ドロップ。
④トリムで3倍に引き延ばし、
③ビンのモーションエフェクトパラメータを、シーケンスのV1にドラッグ&ドロップ。
④トリムで3倍に引き延ばし、
シーケンスの名前を "猫モミモミ" に変更して完成。
モーションエフェクトの正しい?やり方 [モーションエフェクト]
前々回、iPhoneの連写写真をインポートしてモーションエフェクトで動画にしました。その後 Media Composer有償版の日本語機能紹介の動画 を見たところ、(結果は同じになりますが)やり方が違っていました。
正しいやり方?でやり直してみました。
操作中に Media Composer | First のバグっぽいものを見つけたので、それも記録。
インポートして動画を作り、出来上がった IMG_0194.JPG を iPhone 4 Clips ビンで選択して Enter キーを押し(ダブルクリックでも良い)、ソースモニタに入れます。
ソースモニタの上部のタイムコード表示の右の三角印をクリック、尺(Duration)を見ると、1秒11フレーム。
walking フォルダ内のファイルは41個だったので、秒間30枚の 41フレームの動画が作成されました。が、このままでは早回し。iPhone 連写は1秒間に10枚なので、これを3倍に引き伸ばせば実時間になります。
ここからが前々回と違います。
クリックしている間だけ、ツールパレットが表示されます。
クリックしたまま、マウスをちょっと下へドラッグし、ツールパレットをちょっと下へ移動してマウスを離します。
ツールパレットが白枠で開いたままの状態になるか、
ツールパレットがウインドウになって残ります。
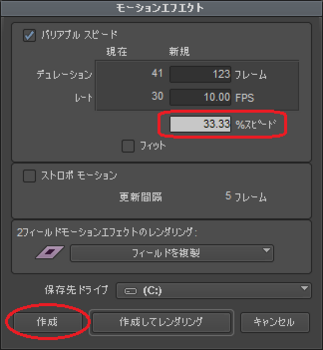
ツールパレットの中に "モーションエフェクトエディタ" があるので、クリック。前々回とは違い、今回は、"モーションエフェクト" ウインドウが開きます。前々回と同じ "モーションエフェクトエディタ" が開いた場合は、ソースモニタが選択状態になっていないのでは? ソースモニタをクリックしてから、もう一度 "モーションエフェクトエディタ" ボタンをクリック。
"33.33" %スピード にして 作成 をクリック。
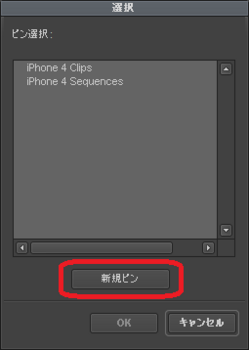
作成されるモーションエフェクトクリップを保存するビンをどこにするか聞いてきます。 新規ビン をクリック。ここで、"ビン選択" に表示されている xxxx Clips ビンや xxxx Sequences ビンを選択すると、モーションエフェクトクリップがソースモニタには表示されますが、ビンには入りませんでした。これ、バグかも。それとも僕のPCの問題?
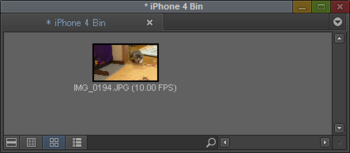
なので、 新規ビン をクリック。新しいビンができて、その中にモーションエフェクトクリップ IMG_0194.JPG(10.00 FPS)ができました。
同時に、ソースモニタにもモーションエフェクトクリップが表示。 V キーで "スプライスイン" 編集して、シーケンスを作成。この方法であればトリムで尺を伸ばす必要もありません。
今回は "モーションエフェクト" を、シーケンスではなくマスタークリップにかけ、"モーションエフェクトクリップ" を作り、シーケンスに編集しました。前々回は、シーケンスに "タイムワープ" をかけて、モーションエフェクトがかかったシーケンスを作りました。両者の違いは、モーションエフェクトを作るのに、今回は "モーションエフェクト"、前々回は "タイムワープ" を使った、ということだと思います。で、エフェクトパラメータをビンに保存するには、"タイムワープ" でなければならないようです。
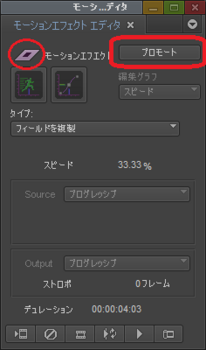
①今作成したシーケンスをタイムラインに置き、"モーションエフェクトエディタ" ボタンをクリック。
モーションエフェクトエディタが開きますが、アイコンはビンへドラッグできませんでした。その下の、人が走ってるようなボタンをクリックしても、何も起こらない。
②モーションエフェクトエディタの プロモート ボタンをクリック。"モーションエフェクト" が "タイムワープ" に昇進します。
そうすると、アイコンをビンへドラッグできるようになるし、その下のボタンも機能するようになります。
逆回しクリップを作ってカットを差し替え [モーションエフェクト]
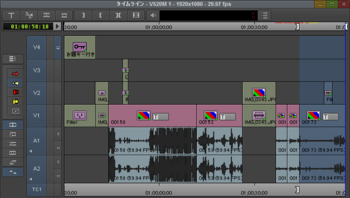
引き続き映像部分を見直ししてます。現在シーケンスには8つのカットが並んでます。
①タイトル(アルファ付きタイトルをインポートし、エッジ調整し、パン&ズームと合成し、くるくる回したもの)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥布団の上でうとうと
⑦背もたれでもじもじ
⑧背もたれでうとうと(ぼかしをつけた)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥布団の上でうとうと
⑦背もたれでもじもじ
⑧背もたれでうとうと(ぼかしをつけた)
最後のカット、猫の寝顔から始まって背中で終わりますが、最後は寝顔で終わらせたい。無理やりですが、最後のカットを逆回しにします。
シーケンスの複製
まずは V520M 1 シーケンスのバックアップを作っておきます。
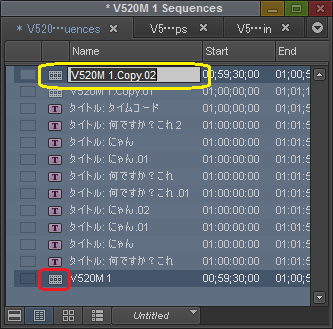
ビンでシーケンスのアイコン部分をクリックして選択し、 Ctrl D キーを押すか、"編集" メニューから "複製" をクリック。
V520M 1.Copy.02 シーケンスができました。
以前複製して作った V520M 1.Copy.01 シーケンスはもう必要ないので削除します。シーケンスを削除するには、シーケンスを選択して Delete キーを押すか、"編集" メニューから "削除" をクリック。
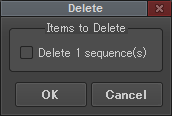
Delete x sequence(s) の左の四角印をクリックしてチェックマークをオンにして、 OK をクリック。シーケンスが消えます。
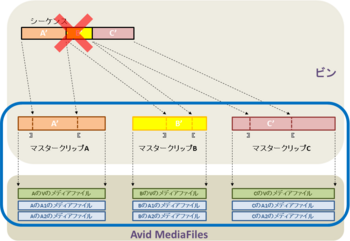
シーケンスを削除しても、使われていた映像、音声そのものは消えません。(下図の青枠の部分 ー マスタークリップやメディアファイルは消えない)
タイムコードトラックの下図の赤枠あたりを Ctrl キーを押しながらクリックして青い線をカット点に置き、
次に、シーケンスの終わりへ青い線を置き、 O または R キーを押してアウト点を打ちます。(マウスで操作する場合は、タイムラインまたはレコードモニタの "アウト点" ボタンをクリック)
イン、アウト間をビデオミックスダウン。
14秒程度のミックスダウンに45秒かかりました。ぼかし部分でちょっと進行バーが遅くなった感じだったので、エフェクトがもっと複雑だともっと時間がかかるかも。これは PC のスペックにも依りますね。
モーションエフェクトクリップを作る手順でモーションエフェクトを開き、
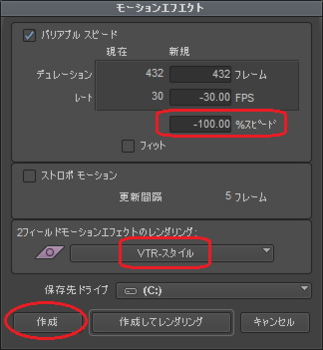
%スピードを "-100"
2フィールドモーションエフェクトのレンダリングを "VTR スタイル"
2フィールドモーションエフェクトのレンダリングを "VTR スタイル"
にして 作成 をクリック。
作成されるモーションエフェクトクリップを保存するビンをどこにするか聞いてきます。
この前やったとき、作成済みのビン(xxxx Clips ビンや xxxx Sequences ビン)を選択すると、モーションエフェクトクリップが、ソースモニタには表示されるがビンに入らない、という現象があったので、今回も 新規ビン を作成。
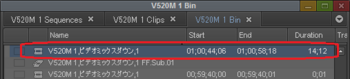
V520M 1,ビデオミックスダウン,1 (-30.00 FPS) マスタークリップができました。
モーションエフェクトクリップがビンに表示されない現象ですが、そういえば前々回にフリーズフレームを作った時、作成したフリーズフレームがなぜかビンに表示されない、という現象がありました。フリーズフレームもモーションエフェクトの一種なので、同じ問題でしょう。
音声は不要なので、音声含め最後のカットを逆回しクリップに差し替えます。
ソース側の逆回しクリップは V1 のみだけど、レコード側はV1、V2、A1、A2 を差し替える(V2 には黒を、A1、A2 には無音を上書きしたい)ので、それらのトラックがトラックセレクターパネルでオンになっていることを確認。
差し替え場所に、イン、アウト点が付いているのを確認。
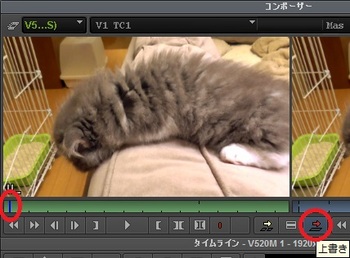
ソースモニタの逆回しクリップの先頭に青い線があることを確認し、 B キーを押すか "上書き" ボタンをクリック。
カットの差し替えができました。レコード側のトラックセレクターパネルは全部オンだったので、V4、V3、V2には黒が、A1、A2には無音が編集されました。
でも、再生してみると、映像が黒になり、リアルタイムで再生できないようです。仕方ないのでレンダリングします。
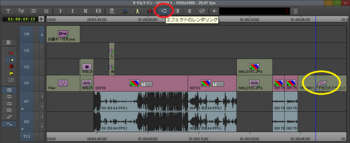
青い線をレンダリングするカットの上に置き(下図黄丸)、タイムラインを横に拡げて隠れていたボタンを表示させ、"エフェクトのレンダリング" ボタン(下図赤丸)をクリック。
レンダリングしました。
カットを差し替える他の方法
また、マウスドラッグで操作したい場合は、"リフト/オーバーライド" ボタンをオンにして、ソースモニタから、V2へドラッグ&ドロップして上書きすれば、V1トラックを削除しなくても、V2に置いた逆回しクリップでV1が見えなくなります。
ただし、レンダリングするときに、逆回しクリップだけじゃなくてV1もレンダリングしようとする(Media Composer | First には、有償版にある、最低限必要なところだけ Media Composer が判断してレンダリングしてくれる、エキスパートレンダーがありません)ので、やっぱり消しておいた方がいいです。どうせ音は消すんだし。
タイムラインでカットを消すには、"リフト/オーバーライト" か "削除/スプライスイン" をオンにして、消すカットを選択して Delete キーを押します。
エフェクトが乗っているカットは、1回目の削除でエフェクトだけが削除され、2回目でカットそのものが削除される場合もあるので、しつこく Delete キーを押さないと。
白へフェードアウト
シーケンスの最後はクイックトランジッションで白へフェードアウトさせました。
今回のカットの差し替え方法はスリーポイント編集の一種(だと思う)。その操作方法と言うかルールと言うか、気がついたことを記します。
スリーポイント編集A
ソース側にイン点、アウト点を打ち、レコード側にイン点のみを打ち、"スプライスイン" か "上書き" で編集。
スリーポイント編集B
ソース側にイン点のみ、レコード側にイン点とアウト点を打ち、"スプライスイン" か "上書き" で編集。
このとき "スプライスイン" の場合 "上書き" されず、レコード側のイン点とアウト点の長さでイン点の位置から ”スプライスイン" 編集される。シーケンスの長さがその分長くなる。
ソース側やレコード側にイン点、アウト点がどちらか、または両方ない場合
青い線がある位置がイン点、クリップの終わりがアウト点とみなされる。編集尺の長さ(ソース側かレコード側で短い方がイン点、アウト点が両方あるとみなされるみたい)、イン点、アウト点が実際にあるかどうかによって、AかBの編集が実行される。
Media Composer | First がイン、アウト間の長さの不整合を検出したら、下図のようなエラーを表示するようです。
たとえば、シーケンスにイン、アウト点が打ってあって、ソースモニタにイン、アウト点がなく青い線がクリップの最後あたりにあって、編集しようとした場合など。