[ソースブラウザ] 記事一覧
Media Composer | First で iPhone の動画を見る [ソースブラウザ]
iPhone 動画をパソコンにコピー
iPhone をノートパソコンに接続。iPhone の写真フォルダが Internal Storage という名前で見えてきました。接続する前に、iTunes の "自動同期" を切るとか、iPhone をパソコンに接続しても iTunes が立ち上がらないようにしておかないと。
Internal Storage フォルダ > DCIM フォルダの中の 1つのフォルダを開き、*.mov で検索。パソコン側に適当にフォルダを作って、3つの動画ファイルをコピー。
パソコン側のコピー先を個人フォルダの下(ドキュメントやビデオやダウンロードなど)にすると、Media Composer | First から探しやすくなります。ダウンロードフォルダの中に iPhone というフォルダを作って、そこにコピーしました。
Media Composer | First に戻って、ソースブラウザで iPhone 動画を見てみます。
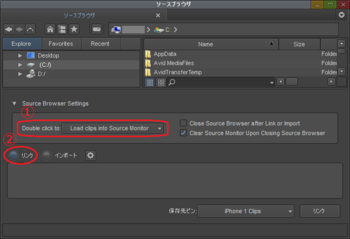
最初に 2か所確認します。
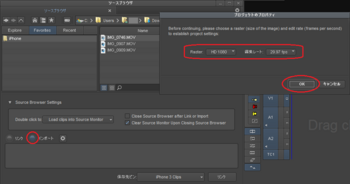
① "ダブルクリックしたらソースモニタにクリップをロード" にする。ソースモニタとはコンポーザー・ウインドウの左のモニタのことです。
② "リンク" にチェックマークを付ける。"インポート" ではなく。
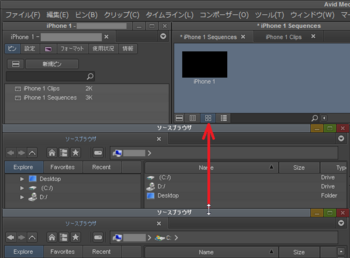
次に、さっき iPhone の動画をコピーした場所(個人フォルダのダウンロードフォルダ)まで移動します。
1920x1080 のモニタならソースブラウザが大きく表示されますが、1366x768 では小さいので、ウインドウの上の部分を掴んで上にドラッグして大きくします。ビンのすぐ下あたりまで。
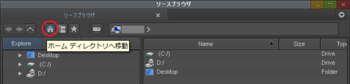
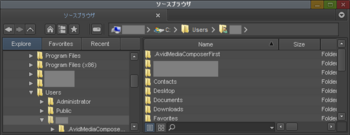
"ホーム" ボタンをクリック。
個人フォルダが開きます。
ソースブラウザの左はパソコンのフォルダ、右は選択したフォルダの内容が表示されます。
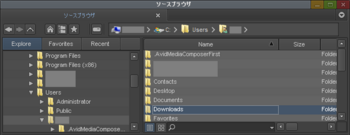
右で Downloads をクリックして Enter キーを押す。(Downloads をダブルクリックでも良い)
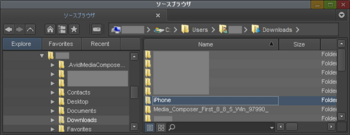
左がDownloadsフォルダが選択された状態となり、右に、さっき iPhone 動画をコピーした iPhone フォルダが見えてきました。iPhone をクリックして Enter キーを押す。(iPhone をダブルクリックでも良い)
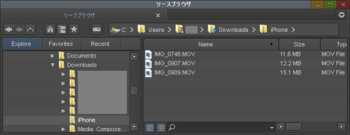
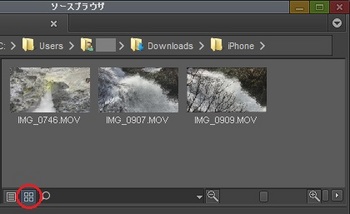
動画ファイルが見えてきました。
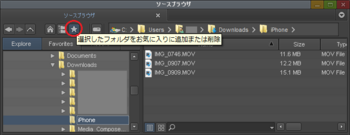
毎回こんな操作をするのはかったるいので、左に表示されている iPhone フォルダを "お気に入り" にします。
左で iPhone を選択した状態で、 ★ マークのボタンをクリック。iPhone フォルダが "お気に入り" になりました。
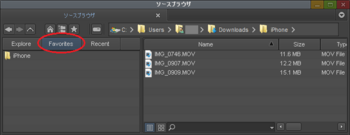
"お気に入り" にしたフォルダは Faborites をクリックすると左に出てきます。で、出てきたフォルダをクリックすると、右に内容が表示されます。
"お気に入り" をやめるには、"お気に入り" にしたフォルダを選択して、もう一度 ★ マークのボタンをクリックします。
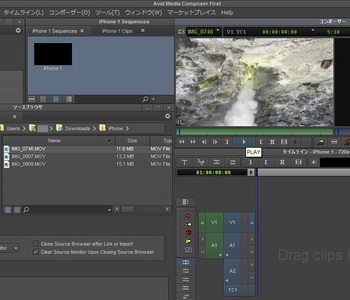
IMG_0746.MOV をダブルクリック。ソースモニタに映像が出た。あれ?さかさまで撮っちゃってた...
スペース キーを押すか、ソースモニタの下の "PLAY" ボタンをクリックして再生。
IMG_0746.MOV をダブルクリックしたとき、ソースモニタに映像が表示されたと同時に、タイムラインの状態が変わりました。今までは、青のV1、A1、A2、TC1だけが並んでいたところ、その左に緑でV1とA1ができました。緑のV1、A1はソースモニタに入れた動画のトラックを表します。iPhone で撮った動画は音が1トラックしかない。青のV1、A1、A2、TC1は、プロジェクトを作った時に自動的にできた iPhone 1 シーケンスが持っているトラック。尺が0なので映像はないけど、編集のためにあらかじめ映像1、音2のトラックが用意されています。これは、映像4、音8まで増やせるし、減らすこともできる。有償版では映像24、音64まで増やせます。
続けて iPhone 動画を見る
2つ目の IMG_0907.MOV をダブルクリック。コンポーザー・ウインドウのソースモニタが選択状態になります。
そのまま、右手の人差し指、中指、薬指を J K L キーに置いて、薬指で L キーを押します。再生。中指で K キーを押します。停止。人差し指で J キーを押します。逆再生。逆再生は飛び飛び。パソコンのパフォーマンス不足か〜
同じキー( J か L )を続けて押すことにより、再生速度を変えられます。30→60→90→150→240 と変わります。60は倍速、240は8倍速。プレイボタンの表示が速度の数字になります。
K キーを押しながら J や L キーを押すと、毎秒8フレームのスロー再生、逆再生ができます。
ダブルクリックして J K L ... ダブルクリックして J K L ... を続けて快適に動画を見ることができました。
多分、コンポーザー・ウインドウが選択されていないか、ソースモニタではなくてレコードモニタが選択されているのではないでしょうか。ソースモニタとレコードモニタの選択は、 ESC キーで切り替えることができます。それぞれのモニタをクリックしても良い。
ソースモニタかレコードモニタに入れた動画は、フルスクリーンで再生できます。
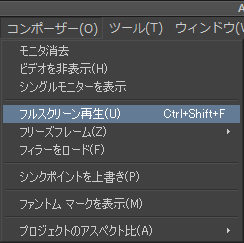
"コンポーザー" メニュー > "フルスクリーン再生" をクリック。
真っ黒で映像が表示されない場合は、レコードモニタが選択された状態でフルスクリーンになっています。 ESC キーを押してみてください。レコードモニタとソースモニタが切り替わり、映像が表示されます。
映像が表示されたら スペース キーで再生。 J K L キーも使えます。戻るには、画面をクリック。
ソースブラウザの右のファイル表示の下に、サムネイル表示ボタンがあります。これをクリック。
リスト表示がサムネイル表示になりました。
ファイルをクリックして選択し、 スペース キーを押すと、ファイルがその位置で再生。この機能、いる?
サムネイルの大きさは全部で8段階。 Ctrl キーを押しながらLキーを押すと、拡大。 Ctrl キーを押しながら K キーを押すと、縮小。再生操作で J K L キーも使えます。
リスト表示に戻すには、サムネイル表示ボタンのすぐ左のボタンをクリック。
次はさかさまの動画をなんとかします。
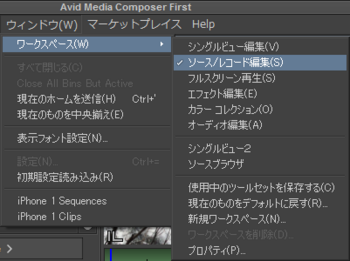
ウインドウ・メニューから "ワークスペース" → "ソース/レコード編集" をクリック。元に戻ります。
この操作は、モニタを 1366x768 → 1980x1080 に変えたときもレイアウトをきれいにしてくれます。
インポートして編集 [ソースブラウザ]
前回まで、ソースブラウザにあるファイルをそのまま使って、また、ソースブラウザのファイルのリンクをビンに入れて編集しました。今回は、ソースブラウザのファイルを Media Composer | First にインポートしてから編集します。
新しいプロジェクト iPhone 3 を作成して開きました。
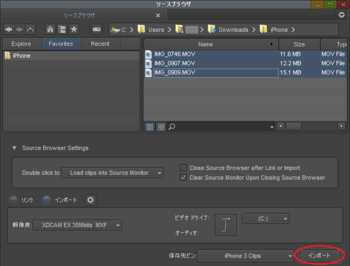
ソースブラウザで "インポート" にチェックマークを付けると、"プロジェクトのプロパティ" が開いたので、ラスタ HD 1080 と編集レート 29.97 fps を選び、 OK 。
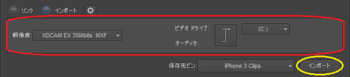
"リンク" と "インポート" のチェックボックスの下の領域に、以前やった Media Creation 設定 が出て、"保存先ビン" の右のボタンが "インポート" に変わりました。
インポートとはレンダリングと同じくファイルを新しく作るということ。新しく作ったファイルは指定したディスクの Avid MediaFiles フォルダに入ります。今回は "解像度" を "XDCAM EX 35Mbps MXF" にしているので、DNxHD 145ではなく XDCAM EX 35Mbps でファイルが作成されます。
インポート
ソースブラウザの一番下にある "保存先ビン" の設定を iPhone 3 Clips に。(間違えて iPhone 3 Sequences に入れても、後で移動すれば良い。)
3つのファイルを Shift キーか Ctrl キーを押しながらクリックして複数選択し、 Enter キーを押す。 Enter キーを押すのとソースブラウザの一番右下の インポート ボタンをクリックするのは同じ意味。
インポートが始まりました。 Ctrl キーを押しながら . キーを押せばキャンセルできます。
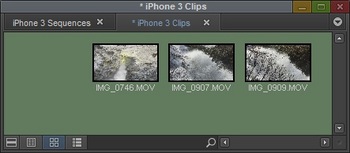
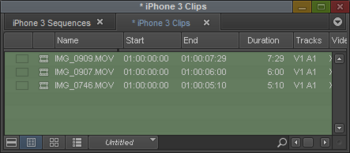
サムネイルで見るとリンクのときと変わらないですが、リスト表示にすると、
この後は、ビンの素材を一つずつダブルクリックしてソースモニターに入れ、イン点、アウト点を付けて編集するか、ビンで全選択してどかっとタイムラインに入れるかして編集。
ソースブラウザからカット編集したときは、ソースブラウザからソースモニタに素材を入れるのにマウスのダブルクリックが必要でしたが、ビンに素材を置いておくと、カット編集がホントにキーボードだけでできます。
ビンに置く素材は、インポートした素材でも、リンクした素材でも OK。
下図の状態(ビンのウインドウが選択されている状態)だったとして、
左右上下矢印 キーをいいかげんに押すと、ビンの中の一つの素材が選択されます。さらに 左右上下矢印 キーで、目的の素材を選択、 Enter キーを押すと、その素材がソースモニターに入ります。
J K L キーで使いどころを探し、 I O キー(または E R キー)でイン点、アウト点を打ち、 V キーで編集。
Ctrl キーを押しながら TAB キーを押すと、ウインドウの選択がビンに戻ります。
次の素材を 矢印 キーで選択し、 Enter 。 J K L キーで使いどころを探し、 I O キー(または E R キー)でイン点、アウト点を打ち、 V キーで編集、を繰り返す。
シーケンスを確認したい場合は、 V キーを押して編集した後、 ESC キーを押すと、コンポーザー・ウインドウの中で選択状態がソースモニタからレコードモニタに変わります。レコードモニタが選択されていれば、タイムラインを操作できます。 Home キーでシーケンスの先頭に行き、 J K L キーでプレビュー。その状態からビンに戻るには、 Ctrl キーを押しながら TAB キーを2回。
上記の繰り返しで、素材が大量にあるときでも、すばやくカット編集できます。
タイムライン上のシーケンスでカット点に素早く移動するには、Ctrlキーを押しながらカット点近辺をクリック、またはレコードモニタの下にある "早送り" や "巻き戻し" ボタンを使いますが、
"早送り"、"巻き戻し" はキーボードに割り当てられていないので、割り当てます。
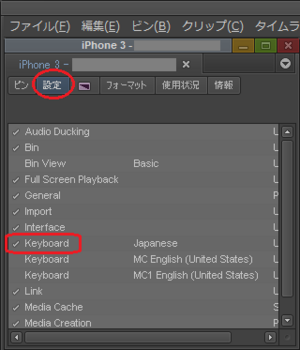
Media Composer | First では、 A キーに "トップ"、 S キーに "テール" が割り当てられていますが、このキーをカット点移動に割り当てます。ちなみに、有償版では、 A キーと S キーに "編集点へ移動してトリムモードに入る"、が割り当てられています。
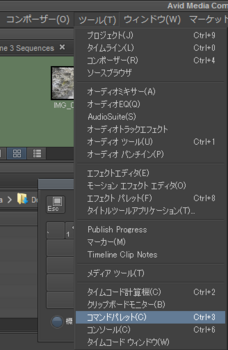
"ツール" メニューから "コマンドパレット" をクリック。
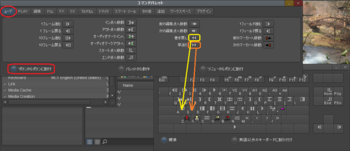
"コマンドパレット" の "ムーブ" タブを表示し、"ボタンからボタンに割り付け" にチェックマークが付いていることを確認。
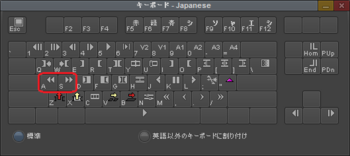
"早送り" と "巻き戻し" を "キーボード" ウインドウのAとSの上にドラッグ&ドロップ。 下図のようになりました。
A キーと S キーでカット点をすばやく移動できるようになりました。
元に戻したい場合は、"コマンドパレット" の "編集" タブに、"トップ" と "テール" があるので、同じように "キーボード" ウインドウのAとSの上にドラッグ&ドロップ。
有償版と同じにしたい場合は、"ムーブ" タブの "編集点へ移動" ボタンを"キーボード" ウインドウのAとSの上にドラッグ&ドロップ。