[レイヤードエフェクト] 記事一覧
2017年08月09日: 16:9 に横伸びした4:3素材を修正
2017年08月31日: ぼかしエフェクトをキーフレームで動かす
2017年09月04日: 他のアプリで作成したタイトルをインポート(アルファ付き)
2017年09月08日: インポートしたタイトルのエッジ調整(3Dマットキー)
2017年09月11日: アルファチャネルと画像を別々にインポートして合成
2017年09月13日: iPhone 写真をパン&ズームして動きをつける
2017年09月16日: 3Dエフェクトでタイトルをくるくる動かす
2017年10月03日: BGM に合わせて 3D キーフレームをいじった
2017年08月31日: ぼかしエフェクトをキーフレームで動かす
2017年09月04日: 他のアプリで作成したタイトルをインポート(アルファ付き)
2017年09月08日: インポートしたタイトルのエッジ調整(3Dマットキー)
2017年09月11日: アルファチャネルと画像を別々にインポートして合成
2017年09月13日: iPhone 写真をパン&ズームして動きをつける
2017年09月16日: 3Dエフェクトでタイトルをくるくる動かす
2017年10月03日: BGM に合わせて 3D キーフレームをいじった
16:9 に横伸びした4:3素材を修正 [レイヤードエフェクト]
前回、iPhone 6 で連写した写真から動画を作りましたが、元素材が 4:3 なのに、16:9 でインポートしたため動画が横伸びになってしまいました。今回はこれを修正します。4:3にすると両サイドが空きますが、そこには横伸び映像をぼかしてごまかします。
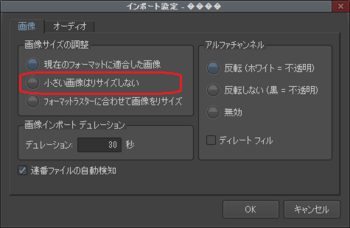
インポート設定で、"現在のフォーマットに適合した画像" ではなく "小さい画像はリサイズしない" にチェックマークを付けてインポートすれば、画像は 4:3で両サイドに黒がついた映像になります。
でも、結局両サイドの黒の部分を何とかしなければいけないので、どっちもどっちかな。
失敗してぐちゃぐちゃになったときに備えて、元のシーケンスを残しておきたい。シーケンスのコピーを作成します。
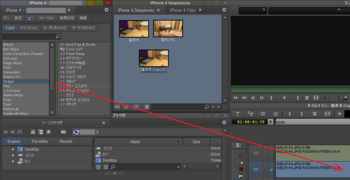
iPhone 4 Sequences ビンで、"猫歩き" シーケンスをクリックして選択し、 Ctrl キーを押しながら D キーを押すと、"猫歩き.Copy01" というシーケンスができます。"編集" メニューから "複製" をクリックしても同じ結果になります。
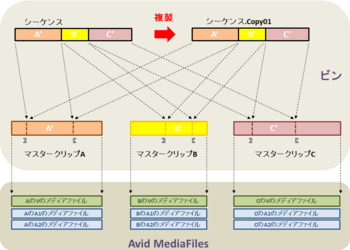
複製のイメージを図にしてみました。
これは、マスタークリップが Avid MediaFiles フォルダ内のファイルをポイントしている例ですが、リンクしたマスタークリップ  の場合は、メディアファイルとして、他のどこかのフォルダにある元素材(.mov や .mp4)をポイントしています。
の場合は、メディアファイルとして、他のどこかのフォルダにある元素材(.mov や .mp4)をポイントしています。
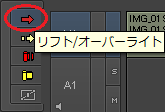
スマートツールの "リフト/オーバーライト" ボタンのみオンにします。他はオフ。
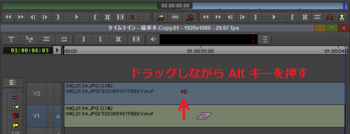
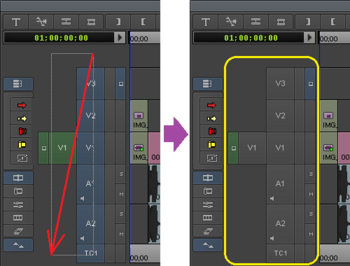
V1 のカット上にマウスを置くと、ポインタが "赤の右矢印" になります。そこでクリックして上へドラッグすると、V2トラックが出現します。まだドロップせず、Alt キーを押すと、ドラッグする前状態のカットも V1 に表示されます。(コンポーザー・ウインドウも 4画面になったりして、なんだかよくわからない状態になるが、無視)
Alt キーを押しながらドロップすると、コピー完了。
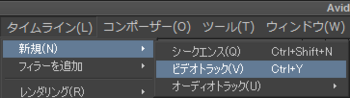
トラックは必要なときに自動的に増えますが、Vトラックを意識的に増やすには、タイムライン・ウインドウが選択されている状態で、 Ctrl キーを押しながら Y キーを押します。Aトラックを増やすには、 Ctrl キーを押しながら U キーを押します。
"タイムライン" メニュー>"新規">"ビデオトラック" または "オーディオトラック" も使えます。
不要なトラックを消すには、トラックセレクターパネルで消したいトラックをオン、残したいトラックをオフにし、 Delete キーを押します。
V1は横に引き伸ばされたまま、バックグラウンドでぼけた映像にし、V2を4:3に修正します。
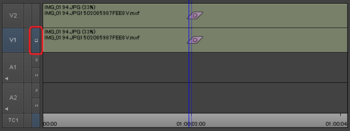
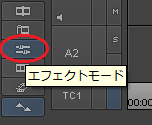
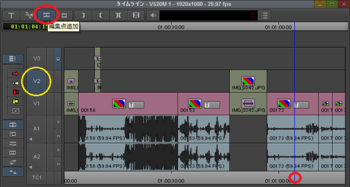
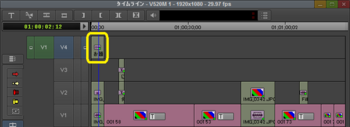
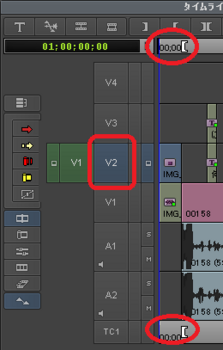
V2のトラックセレクターパネルをクリックしてオフにし、編集するトラックをV1のみにします。ビデオトラックのモニタ位置のアイコン(下図の赤枠)もV1に置きます。
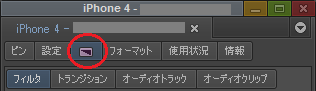
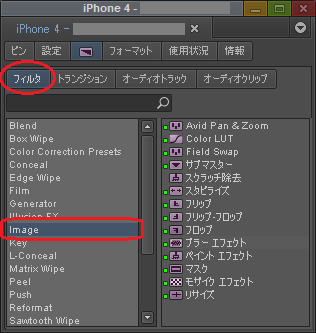
プロジェクト・ウインドウのエフェクトボタンをクリック。
フィルタ>Imageをクリック。
右にある "ブラーエフェクト" のアイコンをV1トラック上のカットにドラッグ&ドロップ。
エフェクトエディタが開かなかったら、タイムラインの "エフェクトモード" ボタンをクリック。
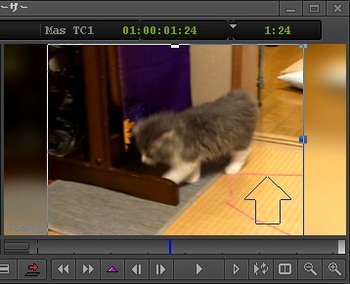
ブラーエフェクトをかけるには、まずエフェクトをかける部分を画面内で囲む必要があります。今回は画面全体にかけけたいので、画面全体を囲めるように、コンポーザー・ウインドウのレコードモニタをクリックして選択 → Ctrl K で画面を縮小("編集" メニュー>"画面を縮小")し、75%にします。
エフェクトエディタの右端の "長方形" ツールをクリックし、レコードモニタで画面を囲むようにドラッグします。
ブラーがかかりました。
"ソース/レコードモード" ボタンをクリックして "エフェクトモード" から抜けます。
エフェクトエディタで "スケール" の左の三角印をクリックして下に広げ、"固定比率" をクリックしてオフにします。次に "X" の〇を左に少しドラッグし、75近くになったらマウスを離し、 右矢印 キーか 左矢印 キーで75にします。
V2の映像が縮み、V1の映像が両サイドに見えてきました。
レンダリングしました。
"猫モミモミ" も同様に、
①シーケンスの複製
②V1のカットをV2にコピー
③V1のカットにブラー(ぼかし)
④V2のカットに3D Warp
⑤レンダリング
②V1のカットをV2にコピー
③V1のカットにブラー(ぼかし)
④V2のカットに3D Warp
⑤レンダリング
を行いました。
ぼかしエフェクトをキーフレームで動かす [レイヤードエフェクト]
作業中の V520M 1プロジェクトですが、猫の動画に人が映りこんでいるカットがあったので、ぼかしエフェクトで隠します。
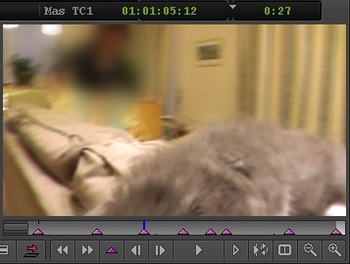
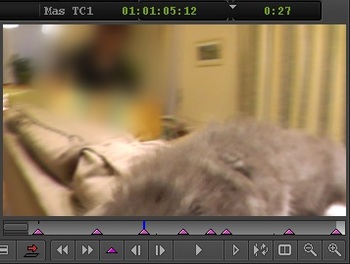
人はこんなふうに、
映りこんでいるので、ぼかしを動かしたり、大きさを変えたりしなきゃ。キーフレームを使います。
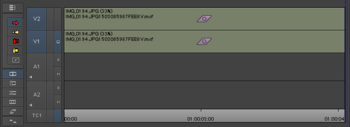
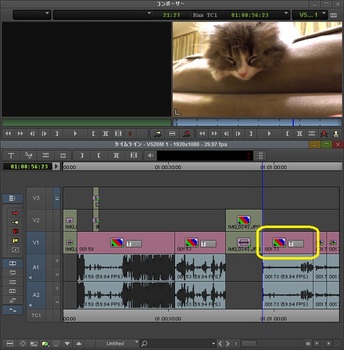
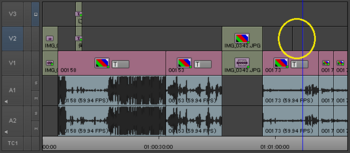
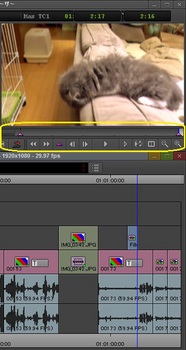
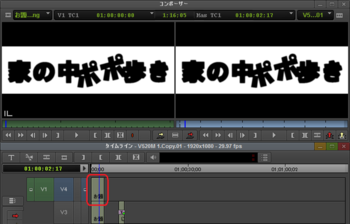
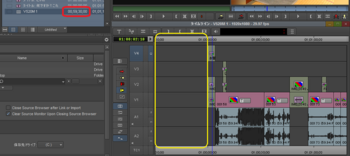
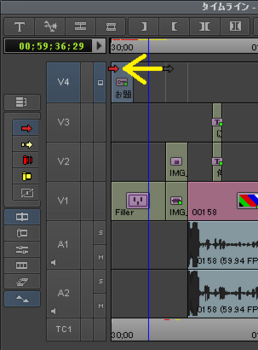
現在、タイムラインはこんな感じ。エフェクトをかけるのは下図黄枠で囲んだカット。
ぼかしをかけるには、プロジェクト・ウインドウのエフェクト一覧からブラーエフェクトをカット上にドラッグ&ドロップするのですが、ブラーエフェクトを乗せるとカラコレがなくなってしまいました。なので今回は、カットそのものではなくカットの上の何もないトラックにブラーエフェクトを乗せます。
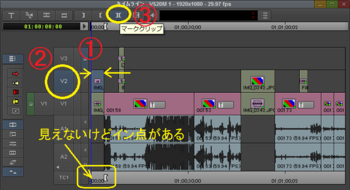
編集点、つまりカット区切りをシーケンスのV2トラックに追加して、エフェクトをかける範囲に空白のカットを作ります。V2以外に編集点が切られるのを防ぐため、トラックセレクターパネルで V2 をオン、その他のトラックをオフにしました。
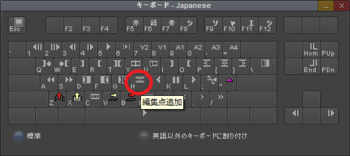
人が映りこむ最初のフレームを、 J K L キーや( K キーを押しながら J や L キーを押す "1/8 スピード" で動かすと探しやすかった) 左右矢印 キー(1フレ送り、戻し)で探して、そこに青い線を置き、"編集点追加" ボタンをクリック。
キーボードでは H キー。
人が映りこむ最後のフレーム +1フレ にも "編集点追加"。V2 に空白のカットができました。
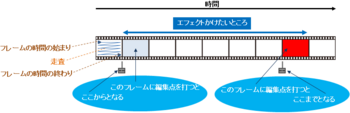
なぜ +1 フレ?
イン点は、選択したフレームの始まり。アウト点は、選択したフレームの終わり。
編集点は、選択したフレームの始まり。
なので、エフェクトをかけたい範囲の最後のフレーム(上図赤のフレーム)を範囲に入れるには、最後のフレーム +1フレ に編集点を付加しなければいけません。
疑似カットにブラーエフェクトのアイコンをドラッグ&ドロップ。
ブラーエフェクトのエフェクトエディタが開きます。
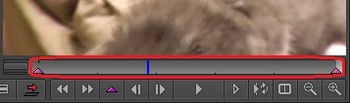
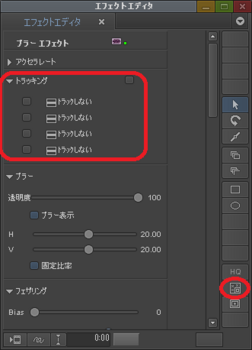
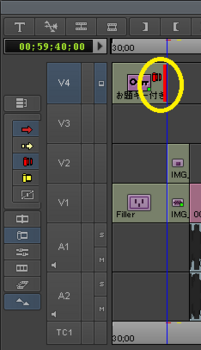
レコードモニタの操作ボタンがエフェクト用になります。(下図黄枠) エフェクトをかけた最初と最後のフレームに、キーフレーム▲が自動で付きます。
タイムラインを触ってエフェクトモードから抜けてしまった場合は、(タイムラインの青い線がエフェクトを乗せたカット上にあることを確認して)"エフェクトモード" ボタンをクリックして、もう一度エフェクトモードへ。
エフェクトモードから抜けずにエフェクトを乗せるカット上でシャトルするには、レコードモニタのシャトル領域(下図赤枠内)で青い線をドラッグするか、 J K L キーを使います。
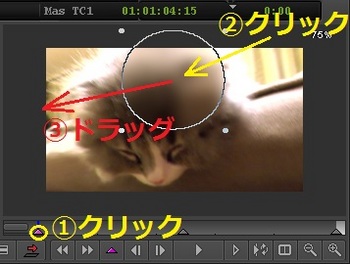
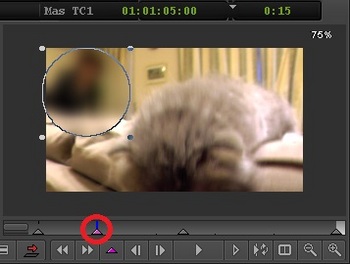
シャトルして、真ん中あたりの、ぼかし領域を選びやすいフレームを選択。
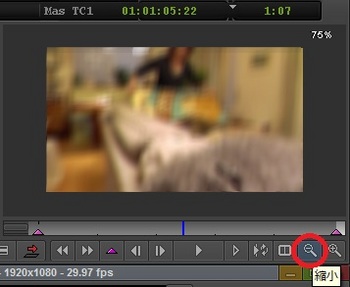
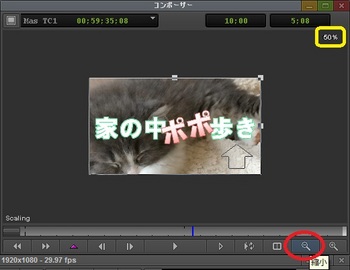
ぼかす領域を操作しやすいように、レコードモニタを75%にズームアウト。( Ctrl K キーを押すか "縮小" ボタンをクリック)
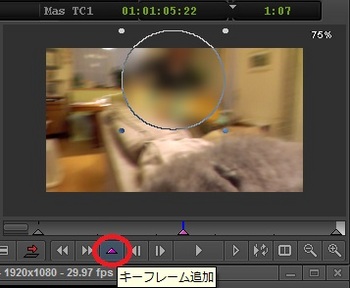
エフェクトエディタで "楕円ツール" をクリックしてオンにして、ぼかしたい部分をドラッグして楕円で囲みます。楕円にブラーがかかります。
"キーフレーム追加" ボタンをクリック。今打ったキーフレームが▲(ピンクの三角)で追加され、両側の三角印が▲(灰色の三角)になります。▲(ピンクの三角)は変更中のキーフレームを表しています。
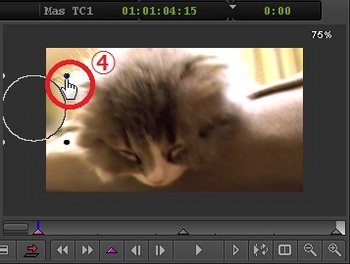
次に、最初のフレームのぼかしの位置を調整。
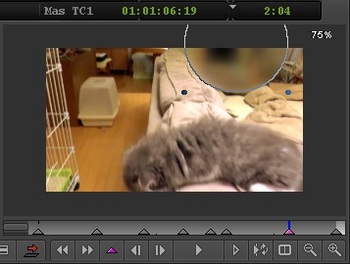
①カットの先頭フレームの▲(灰色)をクリックして選択(▲ピンクになる)、②ぼかし部分をクリックして選択(丸が表示される)、③ぼかしを人が出現するあたりにドラッグして移動。
④楕円の四隅にある点をマウスで掴んでドラッグし、楕円の形と大きさを変更。
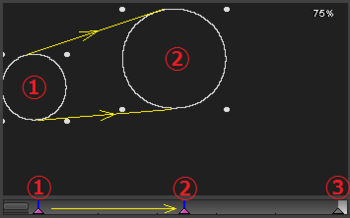
これまでキーフレームは3点。1点目は最初のフレームでぼかし位置は左端。2点目は真ん中あたりのフレームでぼかし位置は中央上部。1点目と2点目の間のフレームのぼかしの大きさと位置は、直線的に補完されます。
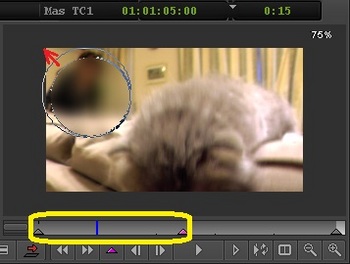
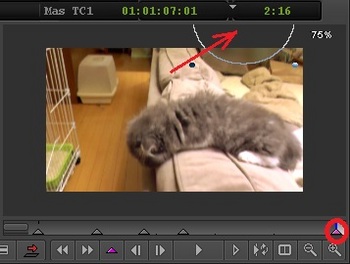
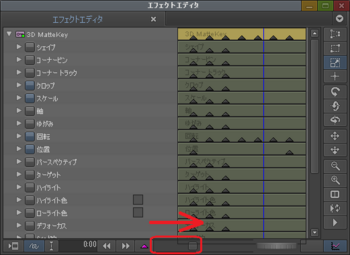
キーフレーム①と②の間をシャトル(下図黄枠内)して、ぼかしから人がはみ出ているフレームを探します。発見したら、ぼかしの位置と大きさを調整(下図赤矢印のように)。
調整したフレームには、自動的にキーフレーム▲ピンクが打たれます。打たれなかったら "キーフレーム追加" ボタンをクリック。
キーフレーム①と②の間が終わったら、カットの最後のキーフレーム③を調整。(下図赤矢印のようにぼかしをドラッグして調整)
キーフレーム②と③の間にいくつかキーフレームを追加して、位置と大きさの調整は終了。
結果を確認するには "ループ再生" ボタンが便利。エフェクトをかけたカットをループ再生してくれます。
ループ再生を止めるには、どこかをクリックするか、 スペース キーを押す。
キーフレームを消すには、キーフレームの三角印をクリックして▲ピンクにして、 delete キーを押します。
キーフレームを複数同時に選択するには、まず1つのキーフレームを選択して▲ピンクにし、 shift キーまたは Ctrl キーを押しながら、他のキーフレームの三角印▲灰色をクリックします。
キーフレームを全部選択するには、まず1つのキーフレームを選択して▲ピンクにし、 Ctrl キーを押しながら A キーを押します。(なんか、できるときとできないときがある。青い線がキーフレーム上にあるとダメみたい)
キーフレームを複数選択して delete キーを押すと、選択したキーフレームが全部消えます。
Ctrl キーを押しながら A キーを押すなどして、すべてのキーフレームを選択します。(▲ピンクにする) これをしないと、これから行う変更が全体に反映されず、選択されているキーフレームのみに反映され、おかしなことになってしまいます。
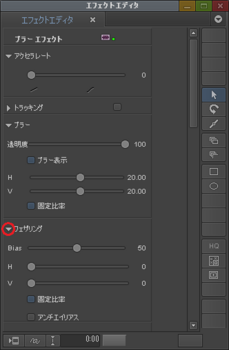
キーフレームを全部選択したら、ブラーエフェクトのエフェクトエディタで、"フェザリング" の左の三角印をクリックして、フェザリングの調整項目を下に開きます。
H か V を動かして数値を上げると、ぼかしの境界がソフトになります。"固定比率" がオン■であれば、HとVは同時に動きます。25くらいがいいかな? でもまだ境界がはっきりっぽい。結局45にしました。
境界をソフトにしたら、せっかくぼかした人が境界部分にうっすらと見えてきてしまいました。
Bias を50から減らし、ソフトがかかる部分を外側にします。結局0まで減らしました。ちなみに、増やすとソフトがかかる部分が内側になり、ぼかし部分がその分狭くなります。
ついでに "アンチエイリアス" もオンにして完成。
使ってないですが、ブラーエフェクトはタイトルのように "トラッキング" でバックグラウンドの映像の動きを自動で追わせることもできるみたいです。
ブラーエフェクトの領域は複数作れます。それぞれを "オブジェクト" と呼びます。
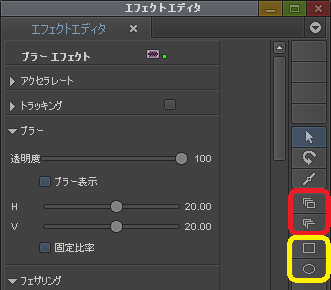
オブジェクトを手前に持って来たり、奥へ持って行ったり、のボタン(下図赤枠)とオブジェクトの形(四角か丸)を決めるボタン(下図黄枠)や、
オブジェクトの四角や丸を自由に変形させるハンドル付きポインタを付加するボタンや回転ボタンがあります。
いろいろできるけど、ちょっと間違うと取り返しがつかなくなってしまう。いろいろやる前にシーケンスを複製しておく方が良いでしょう。
他のアプリで作成したタイトルをインポート(アルファ付き) [レイヤードエフェクト]
作成中の V520M 1 シーケンスの先頭にタイトルを入れます。
時間をかけたくなかったので、タイトルはパワポで作って、それをフリーソフトで透過pngにし、Media Composer | First にキー付きでインポートしました。
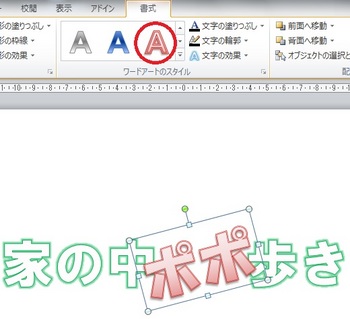
パワポでタイトルを作成
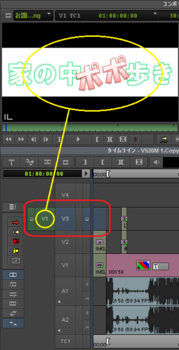
パワポで作成したタイトル。
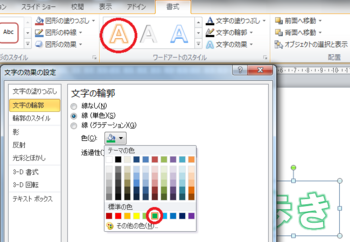
作り方。まず "家の中" と "歩き" を、"書式" の "ワードアートのスタイル" から選び、"文字の輪郭" の色を緑に。
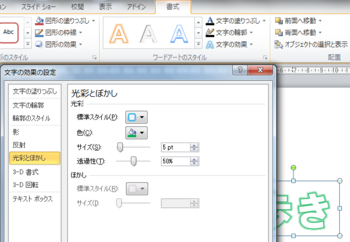
"光沢とぼかし" で "サイズ" と "透過率" を変えました。標準のスタイルから変更したのは以上。
"ポポ" は標準の(別の)スタイルのままで、傾きだけ変更。
パワポからpngで保存し、Windows のペイントアプリで開き、文字部分のみ切り出して上書き保存しました。
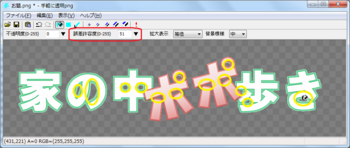
フリーソフト "手軽に透明png" で透過pngを作成
Google で "透過png" で検索し、アルファ付きpngを作れるツールを探しました。フリーソフトの "手軽に透明png" をダウンロード。ダウンロードできるページに使い方も書いてあります。
"手軽に透明png" で保存したpngを開きます。
まず、外側の部分を透過にします。誤差許容度を100程度にして、"塗りつぶしモード(赤丸)" で外側の白い部分をクリック(黄丸)。外側が透過になりました。
次に、誤差許容度を50程度にして、文字の内部(黄丸の部分)をクリックして透過に。
最後に!を何度かクリックして、ふちに残った半端な色のピクセルをきれいにしました。
で、"お題キー付き.png" という名前で、ダウンロードフォルダにCGフォルダを作って保存。ホント、お手軽。
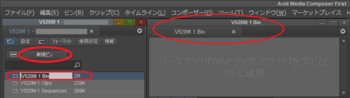
Media Composer | First を起動し、V520M 1 プロジェクトを開きます。"お題キー付き.png" ファイルは、新しいビンにインポートします。
プロジェクト・ウインドウの 新規ビン ボタンをクリックして、新しいビンを作りました。新しいビンには自動的に "プロジェクト名 Bin" という名前が付きますが、"テキスト入力待機" 状態になっているので、ビンの名前を変えたい場合はすぐに変更できます。
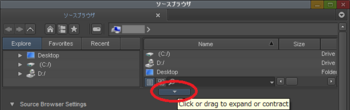
"お題キー付き.png" は、ダウンロードフォルダにCGフォルダを作って保存していました。そのフォルダをソースブラウザで開きます。
ソースブラウザでフォルダの表示領域を広げ、
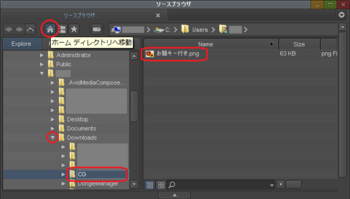
"ホームディレクトリへ移動" ボタンをクリック。左の "フォルダ表示領域" に個人フォルダが開きます。Downloads フォルダの左の三角印をクリックして下に開き、CGフォルダをクリック。右の "フォルダ内容表示領域" に、先ほど保存した "お題キー付き.png" ファイルが見えてきます。
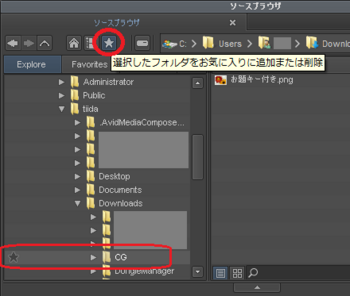
CGフォルダも "お気に入り" にしました。
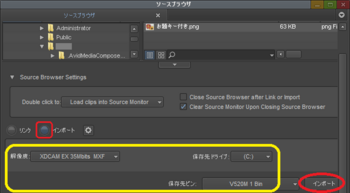
"リンク" か "インポート" の選択で "インポート" の丸をクリックして選択(青丸に)し、黄色の枠内を確認し、"お題キー付き.png" ファイルを選択して Enter キーを押すか、 インポート ボタンをクリック。
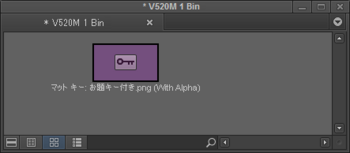
V520M 1 Bin ビンに "お題キー付き.png" ファイルができました。
ダブルクリックしてソースモニタで確認。
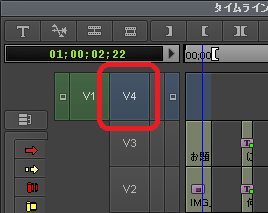
試しにシーケンスに乗せてみます。現在タイムラインは下図の状態。アルファ付きpngファイルは V4 に乗せます。
下図のようにドラッグして、タイムラインセレクターパネルをまとめてオフにします。
この方法だと個別にクリックしなくても、マウスをドラッグした領域に含まれるトラックセレクターパネルが、オンのものはオフに、オフのものはオンになるので、トラックが多数あるときは便利。TC1 トラックは編集に関係ないので、オンでもオフでも良いです。
pngファイルは最初のカットに乗せてみます。タイムラインのその場所にイン、アウト点を打ちます。
①Home キーを押すなどしてタイムラインの青い線を最初のカット上に置き、②トラックセレクターパネル V2 をクリックしてオンにして、③ T キーを押すか、"マーククリップ" ボタンをクリック。選択されているトラックのカットの範囲にイン、アウト点が打たれます。
イン、アウト点を打ったら、トラックセレクターパネルの V2 をオフに戻します。
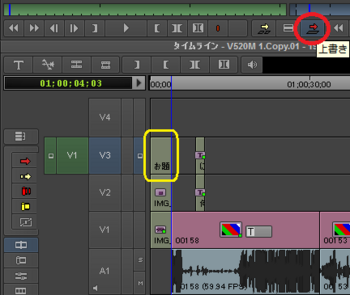
V1 と V4 を接続。
ソースモニタを選択(モニタ内をクリックするか、 ESC キーを押す)し、 B キーを押すか "上書き" ボタンをクリック。
インポートした png ファイルはこんな感じで乗りました。
文字の位置など調整する必要がありますが、それは後日。
インポートしたタイトルのエッジ調整(3Dマットキー) [レイヤードエフェクト]
アルファ付きpngファイルをインポートしたところ、自動的にマットキーエフェクトになり、シーケンスに乗せるとアルファチャネルが透過になって反映されました。
今回はこれをエフェクトエディタで開いて、エッジ調整してみます。
エフェクトのかかり方を大きく見たいので、 "エフェクトモード" ボタンではなく "エフェクト編集ワークスペース" を使ってエフェクトモードに入ってみます。
タイムラインのアルファ付きpngファイルのところに青い線を置き、
"ワークスペース" メニューから "エフェクト編集" をクリック。
コンポーザー・ウインドウがシングルモニタになり、エフェクトエディタとタイムライン含め 3つのウインドウがうまく並びました。
コンポーザー・ウインドウをクリックして選択し、 Ctrl L キーを2回押して拡大。選択しているウインドウが違ったら、他のところが拡大されたりして、おかしなことになります。
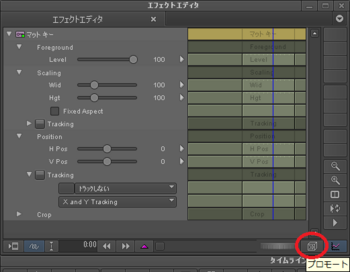
"エフェクトエディタ" の右下の、"プロモート" ボタンをクリック。
"マットキー" が "3Dマットキー" に昇進します。
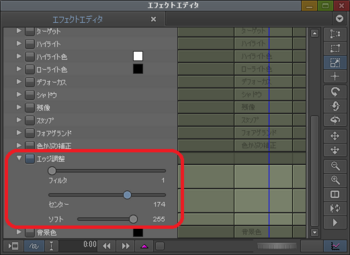
"エッジ調整" の左横の三角印をクリックして下に広げ、 フィルタ 3 → 1 、 センター 127 → 174 、 ソフト 127 → 255 にしました。
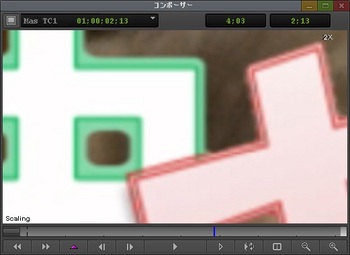
"ポ" はこんな感じ。
緑枠の文字 "中" のエッジが広がりすぎだったので、
フィルタ 1 → 2 にしました。
位置調整は後日にします。
アルファチャネルと画像を別々にインポートして合成 [レイヤードエフェクト]
引き続き、他のアプリで作成したタイトルのインポートの記録です。
前々回、アルファ付きpngファイルをインポートしてシーケンスに編集すると、それだけでアルファチャネルが透過になり、映像の上に乗せることができました。お手軽。
今回は、アルファ無し画像ファイルとアルファチャネル用の白黒画像ファイルを別々にインポートして合成する方法を試してみました。
アルファチャネル画像ファイルの準備(フリーのGIMPアプリで)
アルファ無し画像ファイルとしては、前に使った "お題キー付き.png" の元ファイル、"お題.png" を使います。
アルファチャネル用の画像ファイルは、フリーの GIMP というアプリで作成しました。
作成したファイルは "お題のキー2.png" という名前で前々回作成した CG フォルダに保存しました。
V520M 1 シーケンスを複製して、V520M 1 Copy.01 を作成。
ソースブラウザで、お気に入りにした "CG" フォルダを開きます。
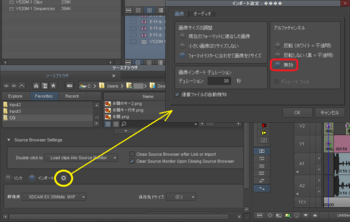
"インポート" の右にある歯車アイコンをクリックして "インポート設定" を開き、アルファチャネルを "無効" にします。こうしておかないと、アルファなし画像ファイルもマットキーとしてインポートするようです。(16:9にするときの足りない部分がキーになった)
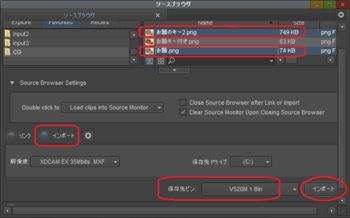
"インポート" にチェックマーク(青丸)が付いていることと "保存先ビン" を確認。
アルファチャネルのファイル "お題のキー2.png" と、画像ファイル "お題.png" を、 Ctrl キーを押しながらクリックして2つとも選択し、 Enter キーを押すか、 インポート ボタンをクリック。
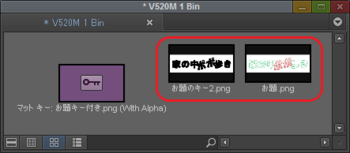
2つのファイルがインポートされてビンに入りました。
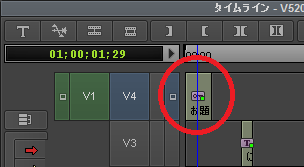
カットの削除
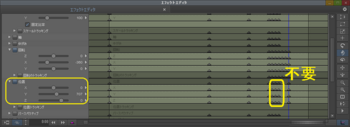
V520M 1 シーケンスから複製した V520M 1 Copy.01 シーケンスですが、アルファ付きpngファイルがV4に乗っています。今回これは不要なので、削除します。
①タイムラインで、削除したいカットがあるトラックをトラックセレクターパネルで選択し、②削除したいカットの上に青い線を置き、③ T キー(マーククリップ)を押して削除したい部分にイン、アウト点を打ち、④ Z キー(リフト)を押します。マウスで操作する場合は、③レコードモニタまたはタイムラインの "マーククリップ" ボタンをクリックして、削除したい部分にイン、アウト点を打ち、④"リフト" ボタンをクリックします。
削除できました。
アルファ付きでない画像とその画像用のアルファチャネルの白黒ファイルがあるとき、アルファチャネルを使ってキーを抜くには、ビデオトラックを2つ使います。下のトラックに画像、上のトラックにアルファチャネルの白黒画像を置き、白黒画像にマットキーエフェクトを乗せます。
今回はV3とV4を使います。
まず、画像ファイルを入れるシーケンスの場所にイン、アウト点を打ちます。今回も、最初のカットの上にタイトルを重ねるので、次のように操作しました。
トラックセレクターパネルで V2 だけを選択した状態にし、青い線を最初のカットに置いて、 T キー(マーククリップ)を押してイン、アウト点を打ちます。(マウスで操作する場合はレコードモニタまたはタイムラインの "マーククリップ" ボタンをクリック)
画像("お題.png")をビンで選択して Enter キーを押すなどして、ソースモニターに入れます。
タイムラインでソース側の V1 トラックをクリック&ドラッグして、レコード側の V3 トラックに接続。
V3 のみオンになっている状態にします。
B キーを押して上書き編集。(または "上書き" ボタンをクリック) V3 に画像が入ります。
マットキーになっていないので、下の映像がすべて隠れました。
そのまま T キー(マーククリップ)を押してイン、アウト点を打ち、タイムラインでソース側の V1 トラックをクリック&ドラッグして、レコード側の V4 トラックに接続。
V4のみオンになっている状態にします。
アルファチャネルの画像("お題のキー2.png")をビンで選択して Enter キーを押すなどして、ソースモニターに入れ、 B キーを押して上書き編集。(または "上書き" ボタンをクリック) V4 に画像が入ります。
これもマットキーになっていないので、下の映像がすべて隠れました。
マットキーエフェクト(プロジェクト・ウインドウのエフェクトボタン>フィルタ>Key>マットキー)を白黒画像のカットに乗せます。
抜けましたが、上下の黒がじゃま。(画像ファイルが16:9でなかったので、黒で補完された部分)
エフェクトエディタが開いてなかったら、タイムラインの "エフェクトモード" ボタンをクリックして開きます。
Crop の左の三角印をクリックして下に開き、 T (Top) を右に、 B (Bottom)を左に動かします。上下の黒の部分がクロップされてなくなり、下の映像が見えてきました。
"エフェクト編集" ワークスペースでエッジを調整して完成。
アルファ付き画像ファイルをインポートして乗せたシーケンス V520M 1 と、今回の V520M 1.Copy.01 を比較しましたが、僕の腕ではあまり違いはないようです。
Media Composer | First の中でできる調整は限られているので、画像を作るときに品質が良いものを作るのが大事なんでしょう、きっと。
iPhone 写真をパン&ズームして動きをつける [レイヤードエフェクト]
他のアプリで作成したタイトルをインポートして作った動画のタイトル。猫が歩いているカットの上に乗せましたが、どうもよくない。で、タイトル用にカットを作って、その上に乗せることにしました。
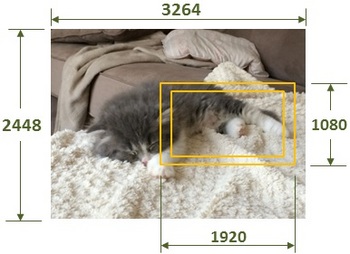
タイトル用のカットは iPhone 6 で撮った写真(3264 x 2448)から作りました。
インポートとパン&ズーム
インポートだと、いったん1980x1080にしてしまうため、ズームインを行うと、デジカメのデジタルズームみたいに画面が粗くなってしまいます。
"パン&ズーム" という特別なリンク方法を使うと、高解像度の元絵はそのままに、使いどころを決め、位置や大きさを変えて、高画質のままズームインや動きをつけることができます。
作業開始
Media Composer | First を起動し、V520M 1 プロジェクトを開き、V520M 1 シーケンスをビンでダブルクリックして、シーケンスをレコードモニタとタイムラインに表示して、作業開始。
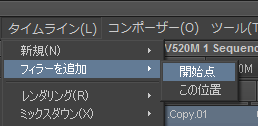
"タイムライン" メニューから、フィラーを追加>開始点 を順にクリック。
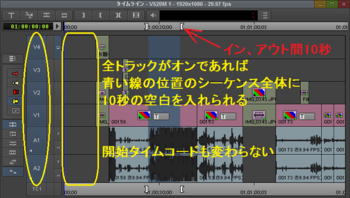
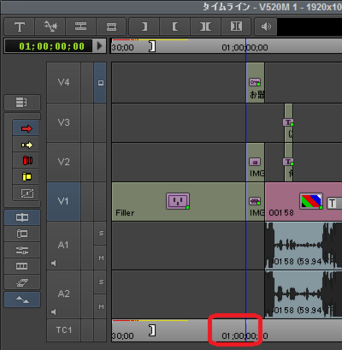
下図黄枠のようにシーケンスの先頭に 30秒の空白が追加されます。シーケンスの開始タイムコードも 30秒早くなるので注意。(下図赤枠) 僕は気にしませんが、気にする場合は開始タイムコードを変更できます。
ちなみにアビッドは、シーケンスのおしりや空の(まだ編集されていない)シーケンスに空白を入れることはできないようです。何かのカットがあるシーケンスであれば、先頭や青い線がある位置("タイムライン" メニューから、フィラーを追加>この位置 を順にクリック)に空白を入れることができます。
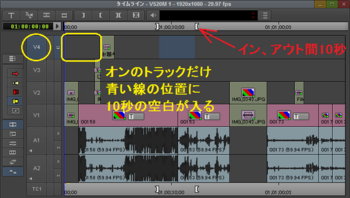
"開始点" の場合はトラックセレクターパネルのオン/オフの状態に関係なく全トラックに空白が入ります。"この位置" の場合はトラックセレクターパネルがオンのトラックにだけ空白が入ります。
空白の長さは、Media Composer | First では30秒と決まっているようです。長さを変える設定メニューの類は見当たりません。
2017年9月19日 訂正: "開始点" の空白の長さを変える設定メニューが "タイムライン設定" の中にありました。
無理やり長さを設定する方法はあります。タイムラインに目的の長さで適当にイン、アウト点を打ち、タイムライン>フィラーを追加>この位置 をやれば、青い線の位置にイン、アウト間の長さで空白を入れられます。下図は10秒の例。
"開始点" の場合はカウントダウンの意味合いを持ち、トラックのオン/オフ状態を意識せず空白が入り、映像始まり位置のタイムコードを変えない。"この位置" の場合は編集として空白を入れる操作を想定している、ということ?
ところで、イン、アウト点を、長さを指定して正確に打つには?
①コンポーザー・ウインドウのレコードモニタをクリックするなどして選択状態にします。
②レコードモニタかタイムラインでイン点( E または I キーを押すか、"イン点" ボタンをクリック)を打ちます。このとき、青い線とイン点は同じ場所。
③キーパッド(テンキー、num キー)の + キーを押します。レコードモニタに "+" が入った状態のテキストボックスが出てきます。
④キーパッドで 1 0 0 0 Enter と打ちます。
青い線がイン点から10秒後に移動するので、⑤そこにアウト点( R または O キーを押すか、"アウト点" ボタンをクリック)を打てば、イン、アウト間が正確に10秒になります。
- から打ち始めれば、青い線がある位置から前方向へ移動できます。
数字から打ち始めれば、入力したタイムコード位置へ移動できます。
+ 、 - から打ち始めれば相対位置移動、数字から打ち始めれば絶対位置移動。この操作はソースモニタでも使えます。
iPhone で撮った写真 "IMG_0155.JPG" を以前作ったダウンロードフォルダの iPhone フォルダに置きました。
パン&ズームの画像を乗せるトラックはどこでもいいですが、今回は V1 を使います。
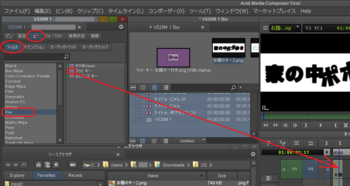
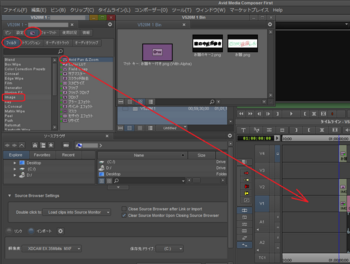
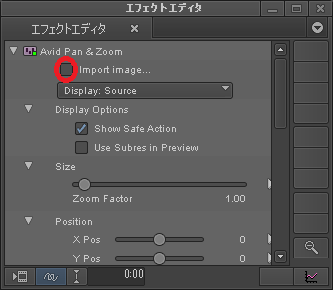
プロジェクト・ウインドウのエフェクトボタンをクリックしてエフェクトのリストを開き、"フィルタ" タブのImage をクリックし、Avid Pan & Zoom のアイコンを V1 の空白位置にドラッグ&ドロップします。
エフェクトエディタが開きます。開かなかったらタイムラインの "エフェクトモード" ボタンをクリック。
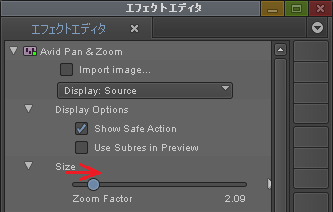
エフェクトエディタで Import image... の左の四角印をクリック。
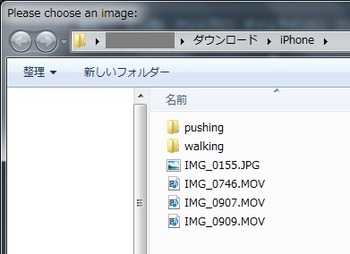
エクスプローラーが開くので、ファイルを置いたフォルダ(個人フォルダ>ダウンロード>iPhone に置いたので、そこ)を開きます。
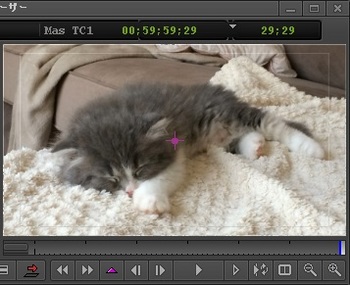
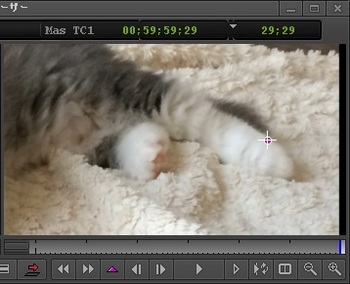
"IMG_0155.JPG" をクリックして選択して、"開く" をクリック。レコードモニタに画像が表示されました。
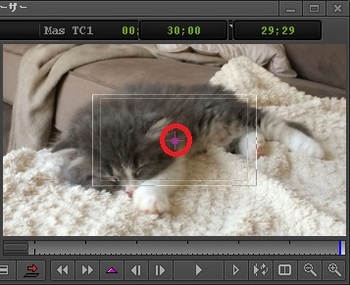
モニタ内をよく見ると、白い四角枠が2つ(外側濃い、内側薄い)あります。外側の枠が1920x1080にリサイズされる領域。内側の枠はセーフ領域。
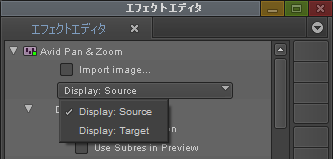
エフェクトエディタの "Display:" プルダウンに "Source" と "Target" があります。
"Source" は元絵全体を見ながらどの部分を 1920x1080 に切り取るかを選びます。
"Target" は切り取られた部分を表示します。カメラのファインダーを見ているイメージ。
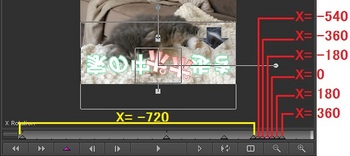
"Display: Source" にして、キーフレームでパン&ズームしていきます。
Size の Zoom Factor の丸をクリックして青丸にし、右にドラッグすると、レコードモニタで白枠が小さくなります。つまりズームイン。青丸になっていれば数値入力できるし、 左右矢印 キーで微調整も可能。
位置を動かすには、レコードモニタで白枠の中心にある点をドラッグするか、
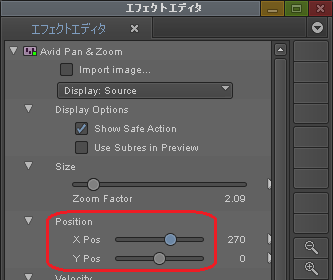
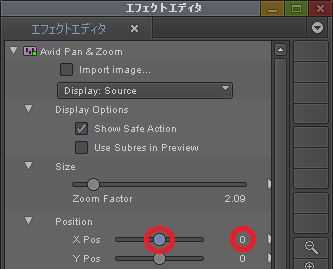
エフェクトエディタの Position の X Pos(左右方向)か Y Pos(上下方向)をドラッグします。青丸になっていれば数値入力できるし、 左右矢印 キーで微調整も可能。
"Display: Source"。
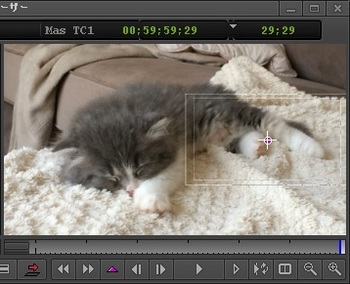
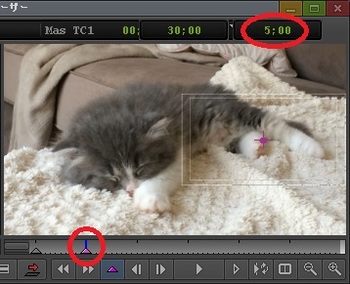
"Display: Target"。右にパンしすぎて、右端に黒が見えてしまいました。
黒が見えなくなるまで X Pos を 左矢印 キーで調整。
先頭から5秒あたりにもキーフレームを打ち、
エフェクトエディタで X Pos を 0 にして(X Pos の丸をクリックして青丸にし、 0 、 Enter )、パンを中央に。
ここからズームアウト。先頭から7秒あたりにキーフレームを打ち、Size を 1.00 にして(Zoom Factor の丸をクリックして青丸にし、 1 、 Enter )、画面全体が Display: Target に収まるようにします。
左から中央までパンして、そこからズームアウトして全景を表示、という動きにしました。
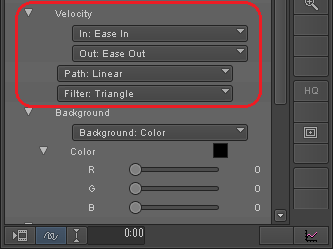
Verocity を変えると、キーフレームの前後の動きが滑らかになります。
In: Ease In はキーフレームの直前でパンのスピードが遅くなります。
Out: Ease Out はキーフレームの直後、パンのスピードがゆっくり始まります。
Path: Spline は、キーフレーム前後の動きが滑らかになります。
Out: Ease Out はキーフレームの直後、パンのスピードがゆっくり始まります。
Path: Spline は、キーフレーム前後の動きが滑らかになります。
Linear だとパンのスピードは一定で、キーフレーム前後でカクっと動きます。
Filter はメニューの下ほどシャープになるようです。(つまり品質が良い?) そのかわりレンダリング時間はかかるし、リアルタイムパフォーマンスを食います。
In: Ease In、Out: Ease Out、Path: Spline、Filter: Avid Ultra Qual に設定しました。
In、Out、Path はキーフレームごとの設定なので、すべてのキーフレームが自分が思う通りの設定になっていることを(キーフレームを1つずつクリックして)再度確認したほうが良いです。
最後に Display: Target にして終わり。そうしないと、エフェクトエディタを閉じても Display: Source の状態がレコードモニタに表示されっぱなしになり、再生すると Source と Target がパタパタしました。
パン&ズーム部分を短くしてレンダリング
30秒は長いので、先頭から10秒だけ使います。
①先頭から10秒後に移動。青い線をシーケンスの先頭に置いて、キーパッド(テンキー、num キー)の + 1 0 0 0 Enter と打つ。
②イン点( E または I キーを押すか、"イン点" ボタンをクリック)を打つ。
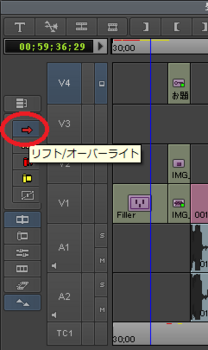
③猫が歩いているカットの先頭へ移動。 S キーを押すか、または、TC トラックの移動したいカット点近辺(下図赤枠部分)を CTRL キーを押しながらクリック。
⑤トラックセレクターパネルでトラックを全部選択。
⑥イン、アウト間を削除。 X キーを押すか、"削除" ボタンをクリック。
パン&ズームの部分が10秒になりました。
パン&ズームのカットの上に青い線を置いて、エフェクトエディタを開き、レンダリングして完成。レンダリングはなんと、1分10秒もかかりました。僕のPCのスペックはこちら。タイトルを乗せてからレンダリングすればよかったかなぁ。
動画のタイトルのカットをパン&ズームのカットの上へ移動
タイムラインで普通にカットを動かす手順どおりの操作です。
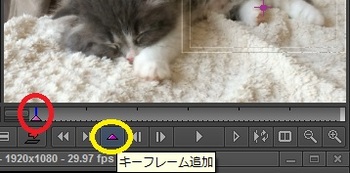
②"リフト/オーバーライト" ボタンをクリックしてオンに。
③タイトルのカット上にマウスのポイントを置くと、ポインタが赤の矢印("リフト/オーバーライト" アイコン)になります。その状態でクリックし、左へドラッグ。左端まで持っていきます。
動かす時に、コンポーザー・ウインドウが4画面になったけど、マウスを離したらもとに戻った。
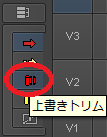
④"上書きトリム" ボタンをクリックしてオンに。コンポーザー・ウインドウが "トリムモード" になりました。
⑤タイトルのカットの右端ちょっと内側にマウスポインタを持っていくと、ポインタが "上書きトリム" アイコンになります。そこでクリックして、 CTRL キーを押しながら右へドラッグし、猫が歩いているカットの先頭に合わせます。 CTRL キーを押しながら操作すると、カット点に合います。
できました。
3Dエフェクトでタイトルをくるくる動かす [レイヤードエフェクト]
シーケンスの先頭に置いたタイトルに3Dエフェクトを追加し、タイトルに動きをつけます。
Media Composer | First を起動し、V520M 1 プロジェクトを開き、V520M 1 シーケンスをビンでダブルクリックして、シーケンスをレコードモニタとタイムラインに表示して、作業開始。
タイムラインで、3Dエフェクトを追加するカット(下図黄枠)の上に青い線を置き、 "エフェクト編集" ワークスペースを開きます。
3Dマットキーのエフェクトエディタが開きました。前にエッジ調整だけやったもの。
タイトルのカット10秒のうち、最初の5秒で猫を左からパンしてくるので、その5秒間で、右横から小さな文字のタイトルが入ってくるようにしました。次に5秒から7秒で猫をズームアウトするので、タイトルをズームインしてもともとの大きさの文字にしました。
やったことを順に書きます。
Ctrl キーを押しながら K キーを2回押すか、"縮小" ボタンを2回クリックして、レコードモニタの表示を50%にズームアウト。
まず7秒のところの位置決め。
①レコードモニタのシャトル領域で、青い線を7秒の位置に。
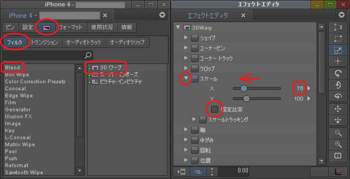
②エフェクトエディタの右端に縦に並ぶボタン列の中で、"XY" ボタンをクリック。
③レコードモニタで白い枠内をクリックし、下へドラッグして文字を画面の下部に。
④"キーフレーム追加" ボタンをクリック。
キーフレームは③で自動的に付きます。が、レコードモニタでどのようにマウスを操作したかにより、キーフレームが打たれるパラメータが変わるようです。"キーフレーム追加" ボタンをクリックすれば、すべてのパラメータにキーフレームが打たれます。
さらに、エフェクトエディタ内の "位置"(下図黄枠内)の "Y" の丸をクリックして青丸にし、 左右矢印 キーや数値で文字の位置を正確に調整。左右にぶれてないように "X" が 0 であることも確認。
次に5秒のところの位置と文字の大きさ。
①レコードモニタのシャトル領域で、青い線を5秒の位置に。
②エフェクトエディタの右端に縦に並ぶボタン列の中で、"スケール" ボタンをクリック。
③レコードモニタで白い枠の右上の点を左下へドラッグして文字を小さく。
④"キーフレーム追加" ボタンをクリック。
さらに正確に調整したい場合は、エフェクトエディタ内の "スケール"(下図黄枠内)の "固定比率" にチェックマークを付けて縦横比を固定し、"X" か "Y" の丸をクリックして青丸にし、 左右矢印 キーや数値で文字の大きさを正確に調整できます。
次は最初の位置の調整。5秒のフレームと同じ大きさの(小さくした)文字が、画面右横から入ってくるようにしました。
①レコードモニタのシャトル領域で、青い線を0秒の位置(先頭)に。
②レコードモニタで白い枠内をクリックし(このとき中心-ポインタが手の形になる-をクリックしないこと-選択しているキーフレームが変わってしまう現象がありました)、右横へドラッグして文字を画面の外へ。
③"キーフレーム追加" ボタンをクリック。
さらにエフェクトエディタで "位置" の "Y" の値が変わっていない(上下にぶれていない)ことを確認。ぶれていた場合は "Y" の丸をクリックして青丸にし、 左右矢印 キーで調整。
①レコードモニタのシャトル領域で、青い線を8秒の位置に。
②"キーフレーム追加" ボタンをクリック。
③青い線を8秒5フレームへ移動。
④もう一度 "キーフレーム追加" ボタンをクリック。8秒までは回転を始めず、8秒から8秒5フレまで回転させるためです。
⑤エフェクトエディタの右端に縦に並ぶボタン列の中で、"X 回転" ボタンをクリック。上下のハンドルが出てきます。
⑥下の点をクリックして上へドラッグ。白い枠がぐるっと回転。このとき、画像の下が手前に来るような回転になります。逆に回転させる場合は上のハンドルを掴み下へドラッグすればいいんだね。なるほど。
エフェクトエディタを見ると、"回転" の "X" が "178" になっていました。ドラッグだけではきれいにひっくり返すことができなかったので、"X" の丸をクリックして青丸にして 右矢印 キーを2回押して "180" にしました。
以降9秒まで5フレ毎にキーフレームを打ち、"回転" の "X" を "360"、"540"、"720"、"900"、"1080" にすれば良い... と思ったら、"720" までしかない!"720" で下のハンドルを持って回転させると、数値がいったん "540" に戻って "720" になるので、"360"、"540"、"720→540"、"720→540"、"720" になってしまい、結果が変に。
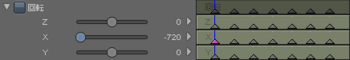
困った!試しに "720" を "-720" にして、以後 "-540"、"-360" としてみたけど、やっぱり "540"→"-720" のところが変。
で、"X" が "0" のキーフレーム 4つを Ctrl キーを押しながらクリックして複数選択して、エフェクト始まりから回転始まりまでの "X" を "-720" に変更し、
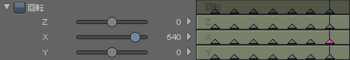
回転をかけるキーフレームを "-540"、"-360"、"-180"、"0"、"180"、"360" にしました。
他にいいやり方があったのかなぁ。ひとまずこれで回転はOK になりました。
最後に9秒のところで上へ飛び出るようにするため、9秒の "位置" の "X" を "690" に。
再生してみると、8秒から回転が始まるけど上に動かず、突然9秒のちょっと前から上に飛び出しました。キーフレームの設定がおかしいみたい。
"回転" のとき、8秒から9秒まで5フレ毎にキーフレームを打ちました。そのとき、8秒5フレ、10フレ、15フレの3つは、レコードモニタの "キーフレームを追加" ボタンをクリックしてキーフレームを打った(と思う)ので、"位置" のパラメータにもキーフレームがついたんだと思います。8秒20フレ、25フレ、9秒の3つは、多分文字をマウスでくるっと動かしたときに自動的に付いたキーフレームなのでしょう。(レコードモニタでのマウスの操作に関係ないパラメータにはキーフレームが付かないようです)
実際は何が原因かよくわかりませんが、"位置" の動き始めが 8秒15フレからになっていました。
"位置" は8秒と9秒の間、リニアに動いてほしいので、8秒と9秒の間の間違った "位置" パラメータのキーフレームを削除します。
操作しやすいように、エフェクトエディタのウインドウを横に拡げます。
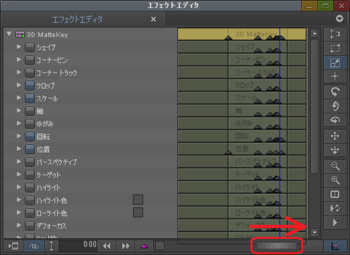
キーフレームグラフが表示されていない場合は、エフェクトエディタの右下の "キーフレームグラフの表示/非表示" ボタンをクリックすると表示できます。(1回で出てこない場合は2回クリックすると出てきます-表示のバグ?)
キーフレームグラフを拡大して、
"位置" の行にある不要な3つのキーフレームを Ctrl キーを押しながらクリックして複数選択し、
Delete キーを押して "位置" グループのキーフレームを削除。
同じ操作で、パラメータのグループ内の各設定項目(たとえば、"位置" グループ内の "X" だけとか)を個別に消すこともできます。
とりあえず、完成。
キーフレームを追加する場合、レコードモニタではなくエフェクトエディタの "キーフレーム追加" ボタンを使うと、パラメータの各項目だけにキーフレームを追加することができます。
2017年10月4日 訂正: 上記の文章は間違いです。レコードモニタの "キーフレーム追加" ボタンはエフェクトエディタの "キーフレーム追加" ボタンの設定(チェックマークが付いているもの)どおり機能するので、レコードモニタの "キーフレーム追加" ボタンでも、パラメータの各項目だけにキーフレームを追加することができます。
キーフレームを追加したいパラメータや項目を選択(角項目の四角ボタンや丸をクリックして青にする)したり、三角印をクリックしてある項目を開いたりした上で "キーフレームを追加" ボタンをクリックし、メニューの中のどれかをクリックすれば、エフェクトの中の個別のパラメータを選択して、パラメータ毎にキーフレームを打つことができます。
BGM に合わせて 3D キーフレームをいじった [レイヤードエフェクト]
以前ダウンロードした、音のおまけファイルから BGM を選んで貼りつけます。
Windows の個人フォルダのダウンロードフォルダにダウンロードしていた2つの音のおまけファイルのうち、楽曲のほうの Sound Ideas | 50 Music Tracks の中から選びます。
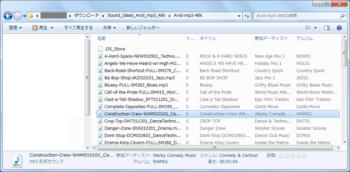
各ファイルをダブルクリックして Windows Media Player で聞き、ちょっとおどけた曲 Construction-Crew-WAM010101_CartoonComedy.mp3 を使うことにしました。
現在のシーケンス、こうなってます。
音楽ファイルを Media Composer | First で再生
映像ファイルを再生する場合とやり方は同じ。ソースブラウザで曲のファイルがあるフォルダを開きます。
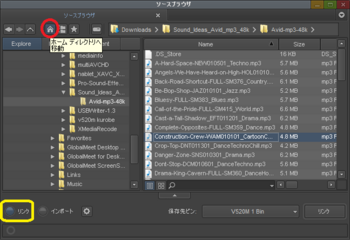
"ホームディレクトリへ移動" ボタン(下図赤丸)をクリックして左の領域に個人フォルダを表示、左の領域でフォルダ名の左の三角印をクリックして下に開き、Download フォルダを同様にして下に開き、Sound_Ideas_A...>Avid-mp3-48k と開いていきます。Avid-mp3-48k フォルダの内容を右に表示。Construction-Crew-WAM010101_CartoonC... が使うファイル。
ソースブラウザの選択が "リンク"(下図黄枠)になっていることも確認。
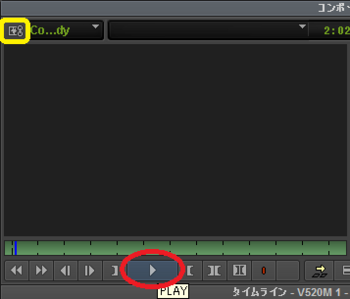
まずはダブルクリックしてソースモニタに入れ、 スペース キーを押すか、ソースモニタの "PLAY" ボタン(下図赤丸)をクリックして曲を聴き、選択に間違いないか確かめます。
映像がないファイルなので、画面は灰色っぽい黒。
音声クリップの場合は、映像付きクリップとはアイコンが違ってます。(上図黄枠) これは、"オーディオの、リンクされたマスタークリップ" というアイコン。音声ファイルの実体が Media Composer | First の外にある場合のアイコン。ソースブラウザで "リンク" を選択していたので、こうなりました。
"インポート" した場合は、音声ファイルは PCM に変換されて、アビッド MXF OP Atom 形式に包まれ、Avid MediaFiles フォルダ内に置かれます。ビンでは "オーディオのマスタークリップ" というアイコンになります。
映像を編集する場合と同じ。いくつか方法があります。
方法その1:
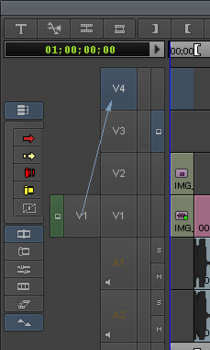
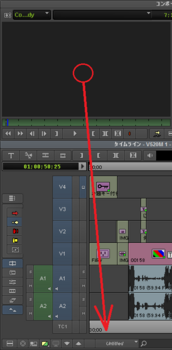
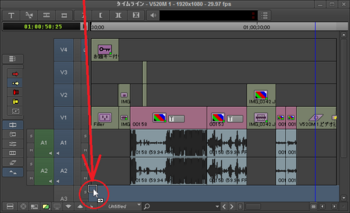
にょろにょろ編集の場合は、レコードモニタで青い線をクリップの先頭に置き、レコードモニタをクリックして、そのままタイムラインのシーケンスの A2 トラックの下あたりにドラッグすると、
A3 、 A4 トラックが出現します。
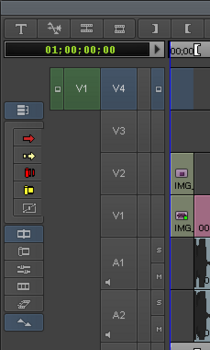
マウスクリックしたまま Ctrl キーを押しながら、 A3 、 A4 トラックの先頭へドラッグし、シーケンスの頭にくっつけてドロップ。
音声トラックがA3とA4に編集できました。
方法その2:
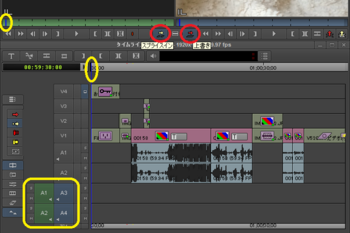
バシっと編集する場合は、トラックセレクターパネルでソース側の A1 、 A2 をレコード側の A3 、 A4 に接続してそれらのトラックのみオンにし、レコード側の A1 、 A2 、 V1 ~ V4 がオフの状態で、レコードモニタの青い線とタイムラインの青い線を先頭に置いて、 V キーか B キー、または "スプライスイン" ボタンか "上書き" ボタンをクリックして編集します。
BGM に合わせて 3D キーフレームを変更
再生してみると、最初のタイトルのところ、文字がくるくる上へ飛び出していく部分に、ちょうど音楽のピチカートの部分が合わせられそうです。
ピチカートの部分にイン、アウト点を打ってみました。
ピチカートの始まりは文字の回転の始まりと合ってるけど、ピチカートの終わりにまだ文字が残っています。
"エフェクト編集" ワークスペースを開き、エフェクトエディタでキーフレームグラフの表示位置ダイアルを右にドラッグし、くるくる回転のキーフレームを真ん中に表示して、
"Hスケールバー" を右へドラッグして変更するキーフレームを触りやすいようにします。
使っているパラメータは "回転" と "位置"。最後のキーフレーム(文字が画面から飛び出たところ)を少し手前のアウト点のフレームあたりに移動したい。"位置" のキーフレームはいいけど "回転" はたくさんキーフレームが打ってあり、全部のキーフレームを同じ比率で短くする(左へ移動する)必要がある。これは大変。
"回転" のキーフレームは5フレ毎に文字を180度回転させながら打ちました。よく考えると、-720から
540までリニアに回転しているので、両端以外のキーフレームがなくても回転するはず。
YとZも0で変わってない。
なので、間の5つのキーフレームは不要と判断。削除します。
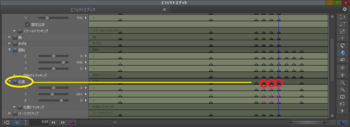
エフェクトエディタの "回転" の三角印を5つ、 Shift キーを押しながらクリックして複数選択(下図黄枠)。すると、レコードモニタのキーフレームは3つがピンク(下図赤枠)になりました。
これは、ピンクになった3つのキーフレームは "回転" のパラメータしか持っていないので、それを削除するとキーフレームそのものが消えるけど、残りの2つは灰色で "回転" のパラメータを消しても他のパラメータにキーフレームがあるため、レコードモニタのキーフレームは消えない、ということでしょう
Delete キーを押すと、こうなりました。なるほど。
"回転" と "位置" 以外のキーフレームは不要なので、打ってあったとしても不要なもの。残りの2つも消します。
エフェクトエディタの一番上の "3D Matte Key" の行にある2つのキーフレームを Shift キーを押しながらクリックして複数選択(下図黄枠)し、 Delete キーを押して削除。
うまくいきました。再生してみると、文字は前と同じように、くるくる回転して画面の外に出て行きました。
もしかして前の操作にはかなりムダがあった?
ムダその1:
"回転" のキーフレームを消した後、残った2つのキーフレームは "位置"、"回転" 以外のものなので、消す必要はなかったのでは...
ムダその2:
そもそも単純に、レコードモニタ側で5つのキーフレームを消せば良かったのでは...
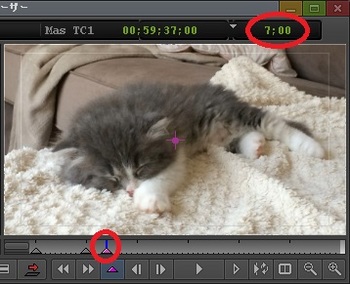
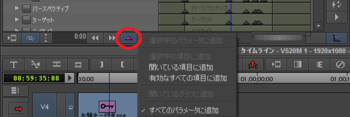
文字が画面を飛び出したところのキーフレームを、アウト点でマークしたフレーム 00;59;38;22 に移動します。
レコードモニタでキーフレームの三角印▲をクリックしてピンクの三角印▲にして、 Alt キーを押しながら、キーフレームを左に移動して、フレーム 00;59;38;22 に合わせました。
文字がくるくる上へ飛び出していく部分に音楽のピチカートの部分を合わせることができました!