逆回しクリップを作ってカットを差し替え [モーションエフェクト]
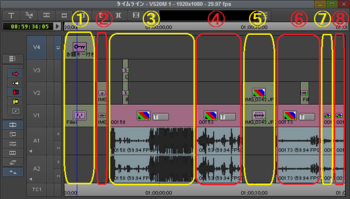
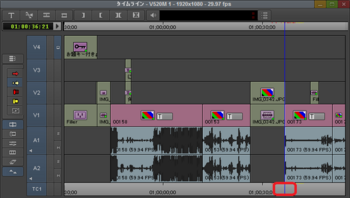
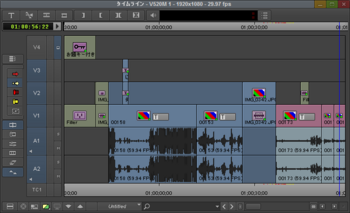
引き続き映像部分を見直ししてます。現在シーケンスには8つのカットが並んでます。
①タイトル(アルファ付きタイトルをインポートし、エッジ調整し、パン&ズームと合成し、くるくる回したもの)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥布団の上でうとうと
⑦背もたれでもじもじ
⑧背もたれでうとうと(ぼかしをつけた)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥布団の上でうとうと
⑦背もたれでもじもじ
⑧背もたれでうとうと(ぼかしをつけた)
最後のカット、猫の寝顔から始まって背中で終わりますが、最後は寝顔で終わらせたい。無理やりですが、最後のカットを逆回しにします。
シーケンスの複製
まずは V520M 1 シーケンスのバックアップを作っておきます。
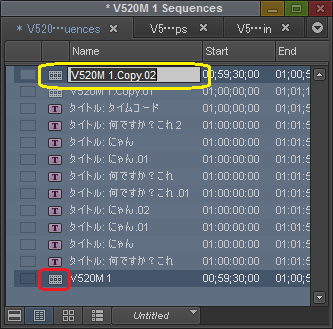
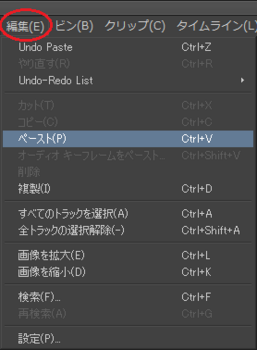
ビンでシーケンスのアイコン部分をクリックして選択し、 Ctrl D キーを押すか、"編集" メニューから "複製" をクリック。
V520M 1.Copy.02 シーケンスができました。
以前複製して作った V520M 1.Copy.01 シーケンスはもう必要ないので削除します。シーケンスを削除するには、シーケンスを選択して Delete キーを押すか、"編集" メニューから "削除" をクリック。
Delete x sequence(s) の左の四角印をクリックしてチェックマークをオンにして、 OK をクリック。シーケンスが消えます。
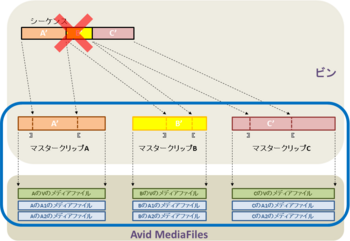
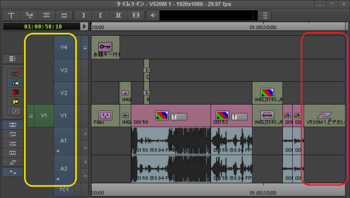
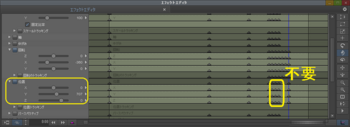
シーケンスを削除しても、使われていた映像、音声そのものは消えません。(下図の青枠の部分 ー マスタークリップやメディアファイルは消えない)
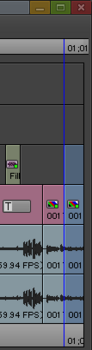
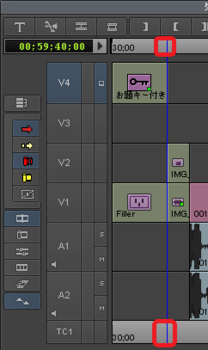
タイムコードトラックの下図の赤枠あたりを Ctrl キーを押しながらクリックして青い線をカット点に置き、
次に、シーケンスの終わりへ青い線を置き、 O または R キーを押してアウト点を打ちます。(マウスで操作する場合は、タイムラインまたはレコードモニタの "アウト点" ボタンをクリック)
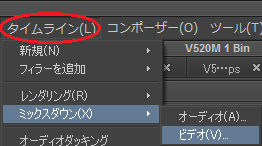
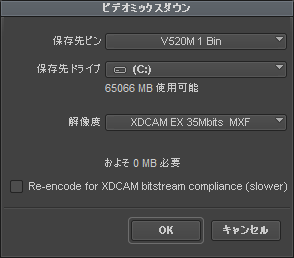
イン、アウト間をビデオミックスダウン。
14秒程度のミックスダウンに45秒かかりました。ぼかし部分でちょっと進行バーが遅くなった感じだったので、エフェクトがもっと複雑だともっと時間がかかるかも。これは PC のスペックにも依りますね。
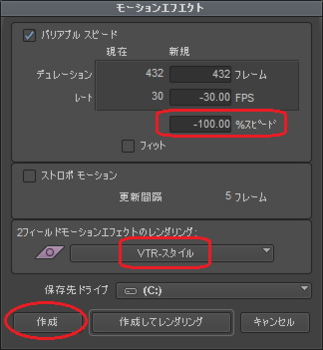
モーションエフェクトクリップを作る手順でモーションエフェクトを開き、
%スピードを "-100"
2フィールドモーションエフェクトのレンダリングを "VTR スタイル"
2フィールドモーションエフェクトのレンダリングを "VTR スタイル"
にして 作成 をクリック。
作成されるモーションエフェクトクリップを保存するビンをどこにするか聞いてきます。
この前やったとき、作成済みのビン(xxxx Clips ビンや xxxx Sequences ビン)を選択すると、モーションエフェクトクリップが、ソースモニタには表示されるがビンに入らない、という現象があったので、今回も 新規ビン を作成。
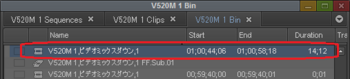
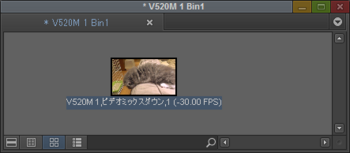
V520M 1,ビデオミックスダウン,1 (-30.00 FPS) マスタークリップができました。
モーションエフェクトクリップがビンに表示されない現象ですが、そういえば前々回にフリーズフレームを作った時、作成したフリーズフレームがなぜかビンに表示されない、という現象がありました。フリーズフレームもモーションエフェクトの一種なので、同じ問題でしょう。
音声は不要なので、音声含め最後のカットを逆回しクリップに差し替えます。
ソース側の逆回しクリップは V1 のみだけど、レコード側はV1、V2、A1、A2 を差し替える(V2 には黒を、A1、A2 には無音を上書きしたい)ので、それらのトラックがトラックセレクターパネルでオンになっていることを確認。
差し替え場所に、イン、アウト点が付いているのを確認。
ソースモニタの逆回しクリップの先頭に青い線があることを確認し、 B キーを押すか "上書き" ボタンをクリック。
カットの差し替えができました。レコード側のトラックセレクターパネルは全部オンだったので、V4、V3、V2には黒が、A1、A2には無音が編集されました。
でも、再生してみると、映像が黒になり、リアルタイムで再生できないようです。仕方ないのでレンダリングします。
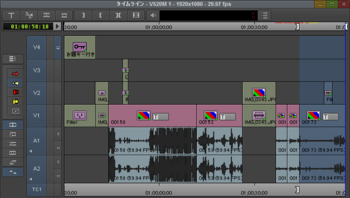
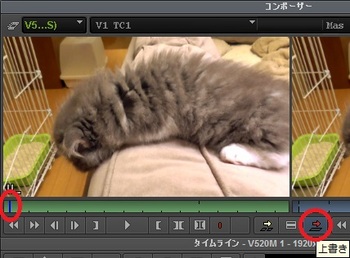
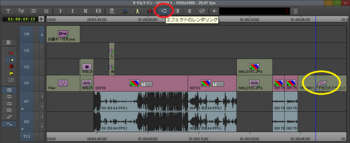
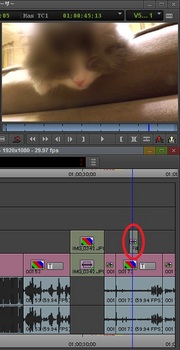
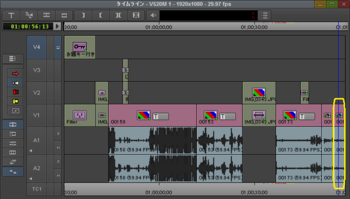
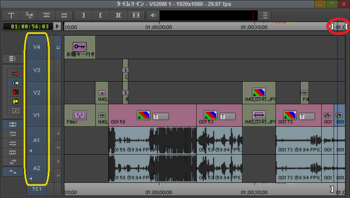
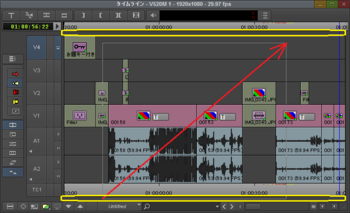
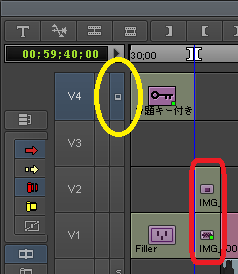
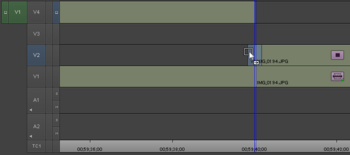
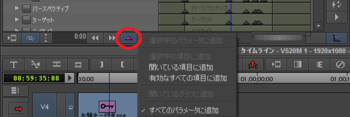
青い線をレンダリングするカットの上に置き(下図黄丸)、タイムラインを横に拡げて隠れていたボタンを表示させ、"エフェクトのレンダリング" ボタン(下図赤丸)をクリック。
レンダリングしました。
カットを差し替える他の方法
また、マウスドラッグで操作したい場合は、"リフト/オーバーライド" ボタンをオンにして、ソースモニタから、V2へドラッグ&ドロップして上書きすれば、V1トラックを削除しなくても、V2に置いた逆回しクリップでV1が見えなくなります。
ただし、レンダリングするときに、逆回しクリップだけじゃなくてV1もレンダリングしようとする(Media Composer | First には、有償版にある、最低限必要なところだけ Media Composer が判断してレンダリングしてくれる、エキスパートレンダーがありません)ので、やっぱり消しておいた方がいいです。どうせ音は消すんだし。
タイムラインでカットを消すには、"リフト/オーバーライト" か "削除/スプライスイン" をオンにして、消すカットを選択して Delete キーを押します。
エフェクトが乗っているカットは、1回目の削除でエフェクトだけが削除され、2回目でカットそのものが削除される場合もあるので、しつこく Delete キーを押さないと。
白へフェードアウト
シーケンスの最後はクイックトランジッションで白へフェードアウトさせました。
今回のカットの差し替え方法はスリーポイント編集の一種(だと思う)。その操作方法と言うかルールと言うか、気がついたことを記します。
スリーポイント編集A
ソース側にイン点、アウト点を打ち、レコード側にイン点のみを打ち、"スプライスイン" か "上書き" で編集。
スリーポイント編集B
ソース側にイン点のみ、レコード側にイン点とアウト点を打ち、"スプライスイン" か "上書き" で編集。
このとき "スプライスイン" の場合 "上書き" されず、レコード側のイン点とアウト点の長さでイン点の位置から ”スプライスイン" 編集される。シーケンスの長さがその分長くなる。
ソース側やレコード側にイン点、アウト点がどちらか、または両方ない場合
青い線がある位置がイン点、クリップの終わりがアウト点とみなされる。編集尺の長さ(ソース側かレコード側で短い方がイン点、アウト点が両方あるとみなされるみたい)、イン点、アウト点が実際にあるかどうかによって、AかBの編集が実行される。
Media Composer | First がイン、アウト間の長さの不整合を検出したら、下図のようなエラーを表示するようです。
たとえば、シーケンスにイン、アウト点が打ってあって、ソースモニタにイン、アウト点がなく青い線がクリップの最後あたりにあって、編集しようとした場合など。
タイムラインでカットの順番を変える [タイムライン]
今回も前回同様、映像部分の見直しです。現在シーケンスには8つのカットが並んでます。
①タイトル(アルファ付きタイトルをインポートし、エッジ調整し、パン&ズームと合成し、くるくる回したもの)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥背もたれでうとうと(ぼかしをつけた)
⑦背もたれでもじもじ
⑧布団の上でうとうと
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥背もたれでうとうと(ぼかしをつけた)
⑦背もたれでもじもじ
⑧布団の上でうとうと
⑤と⑧が布団の上、⑥と⑦が背もたれ。⑤の次を⑧にして、⑥を最後のカットにしたほうが良さそう。順番が⑤⑧⑦⑥になるように、カットの順番を入れ替えます。
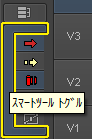
"スマートツールトグル" (逆コの字)の部分をクリックして、スマートツールをいったんすべてオフにし、
"削除/スプライスイン" ボタンをクリックしてオンに。
動かしたいカットをクリックして、そのカットを選択(青っぽくなる)。"リンク選択のトグル" をオンにしているので、クリックしたカットに関連する他のトラック(A1とA2)のカットもすべて選択されます。
そのままにょろにょろ移動先へドラッグし、 Ctrl キーを押しながら(カット点にくっつけて)ドロップ。簡単に移動できたけど...
動いたのがV1、A1、A2だけだったので、V2のぼかしの位置がずれてしまいました。失敗。
う~ん、V2もV1に合わせて動かさないとダメだ... じゃあ、V2に疑似的にカットを作って、V2、V1、A1、A2を動かせばいいのかな?
疑似カットを作って にょろっと動かしたらうまくいった
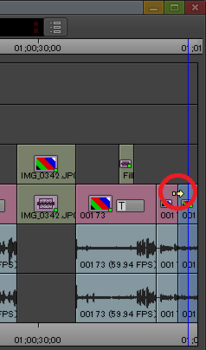
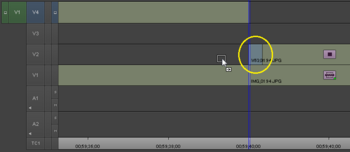
Ctrl キーを押しながら、タイムコードトラックの⑦と⑧の間あたり(下図赤枠のところ)をクリックして⑧のカットの先頭に青い線をくっつけ、"編集点追加" ボタン(下図黄丸)をクリック。
V2に、動かしたいカットと同じ幅の疑似カットができました。
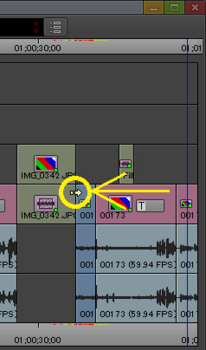
"リンク選択のトグル" がオンのまま、さっきと同じように動かしたいカットをクリック。関連する他のトラック(A1とA2)のカットも選択されます。さらに Shift キーを押しながらV2の疑似カットもクリックし、4つのトラックを選択。
そのままにょろにょろ移動先へドラッグし、 Ctrl キーを押しながら(カット点にくっつけて)ドロップ。V2のぼかし部分も移動しました。うまくいきました。
僕が好きな方法は、にょろっとドラッグではなく、イン、アウトを打ってマウスクリックとキーボードで ばしっと動かす方法です。手順はちょっと増えますが、動きが早いし気持ちいい。
①"スマートツールトグル" (逆コの字)の部分をクリックしてスマートツールをいったんすべてオフにし、
③動かしたいカットにイン、アウト点を打ちます。
タイムコードトラックで、 Ctrl キーを押しながら、動かすカットの先頭あたりをクリックして青い線を先頭にくっつけ、 I または E キーでイン点を打ち、 Ctrl キーを押しながら、動かすカットの最後あたりをクリックして青い線をカットのおしりにくっつけ、 O または R キーでアウト点を打ちます。
または、動かしたいカットの上に青い線を置き、
トラックセレクターパネルで V4 をクリックしてオフにし、 V1 をクリックしてオンにして、 T キーを押すか、"マーククリップ" ボタンをクリック。
④ Ctrl A キーを押してトラックセレクターパネルの全トラックをオンにします。"編集" メニューから "すべてのトラックを選択" をクリックしても良いです。
ところで、トラックセレクターパネルの全トラックをオフにするには Ctrl Shift A キーを押すか、"編集" メニューから "全トラックの選択解除" をクリック。
⑤ X キーを押してカットをカット。("削除" ボタンをクリックでも良いです)
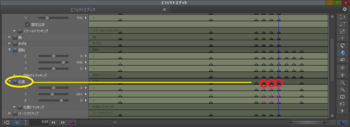
⑥タイムコードトラックで、 Ctrl キーを押しながら、動かし先のカット点近辺(下図赤枠あたり)をクリック。青い線が切り取ったカットを入れたい場所にくっつきます。
⑦ Ctrl キーを押しながら V キーを押して貼り付け。"編集" メニューから "ペースト" でも良いです。
カットを ばしっと動かすことができました。
ところで、手順②で "削除/スプライスイン" ボタンをクリックしてオンにしましたが、"リフト/オーバーライト" がオンのときは、手順⑦の操作で、挿入ではなく上書きで貼り付けられます。
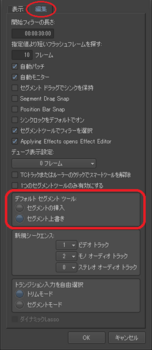
じゃあ、両方オンのときや両方オフのときは? と言うと、タイムライン設定の "編集" タブの "デフォルトセグメントツール" の選択で決まるようです。
ドラッグ&ドロップでタイムラインのカットを複数動かすとき、カットを複数同時に選択しなくちゃいけませんが、その方法です。
まず、"リフト/オーバーライト" か "削除/スプライスイン" がオンであること。
で Shift キーを押しながらトラックのカットを一つずつクリックすると複数選択ができます(青っぽくなる)。 "リンク選択のトグル" ボタンがオンのときでも Shift キーを使った複数選択可能で、関連する、しないに関わらず複数選択できます。
もっとすばやく多くのカットを複数選択するには、マウスでドラッグして囲みます。ドラッグを始める位置は、タイムコードトラックと映像音声トラックの間の隙間(下図黄色の枠内)。
選択したいカットを囲むようにドラッグすると、マウスで囲んだ範囲が複数選択できます。
さらに、選択されたカットがあるトラックのトラックセレクターパネルが、自動的にオンになりました。
ビデオミックスダウンとフリーズフレーム [タイムライン]
現在のシーケンスこんな感じ。8つのカットが並んでます。
①タイトル(アルファ付きタイトルをインポートし、エッジ調整し、パン&ズームと合成し、くるくる回したもの)
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥背もたれでうとうと(ぼかしをつけた)
⑦背もたれでもじもじ
⑧布団の上でうとうと
②猫歩き(iPhoneの静止画から作った)
③玉遊び(吹き出しをトラッキングしてルビを追加)
④布団の上でもじもじ
⑤猫モミモミ(iPhoneの静止画から作った)
⑥背もたれでうとうと(ぼかしをつけた)
⑦背もたれでもじもじ
⑧布団の上でうとうと
①と②の間、歩き始めが気になります。
ちょっとディゾルブをかけたいですが、①も②も iPhone 静止画から作ったものなので、ディゾルブ用の "のりしろ" がない。トリミングして重ねようかとも思ったけど、①も②も複数トラックなので面倒っぽい。で、②の先頭フレームでフリーズフレームを作って①の終わりにかぶせ、そこにディゾルブっぽいエフェクトをかけることにしました。
フリーズフレームを作るにはマスタークリップが必要なので、②の先頭フレームをビデオミックスダウンで切り出し、マスタークリップを作ります。
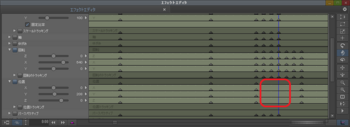
下図の赤枠あたり(2か所のうちどちらか)を Ctrl キーを押しながらクリックし、②の先頭フレームを頭出し。
I または E キーを押してイン点を打ちます。今回は1フレだけ切り出すので、再生位置を動かさずに O または R キーを押してアウト点を打ちます。(マウスで操作する場合は、タイムラインまたはレコードモニタの "イン点" ボタンと "アウト点" ボタンを順にクリック)
フレームの直前にイン点、直後にアウト点が打たれました。
ビデオミックスダウンは "再生したときに見える" ところしかミックスしないので、ビデオトラックのモニタ位置のアイコンが正しい位置にあることを確認。今回はV1とV2が合成された部分(下図赤枠)を使いたいので、モニタ位置は(下図黄枠のように)V2より上になければなりません。(V4 で良い)
"タイムライン" メニューから ミックスダウン>ビデオ... をクリック。
"保存先ビン" と "解像度" を確認して OK 。
V520M 1 Bin ビンに "V520M 1,ビデオミックスダウン,1" というマスタークリップができました。
タイムコードはシーケンスのタイムコードがそのまま付きました。イン、アウト間が1フレだったので、できたクリップの尺も1フレ。
ビデオミックスダウンはレンダリングと同じく新しいファイルを作る操作。できたファイルは"保存先ドライブ" の Avid MediaFiles > MXF > 番号フォルダ の下に置かれます。
ミックスダウンして作った1フレのマスタークリップを、ビンでダブルクリックしてソースモニタに入れます。
ソースモニタをクリックしてソースモニタが選択された状態にします。(選択されてなかったら "メディアドライブ選択" ウインドウが表示されず、何も起こらないので注意)
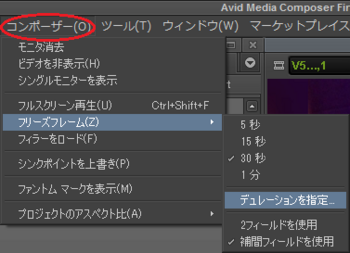
"コンポーザー" メニューから フリーズフレーム>デュレーションを指定... をクリック。
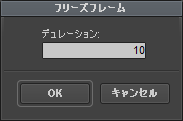
10(10フレーム)を入力して OK をクリック。
"メディアドライブ選択" で OK をクリック。
"ビン選択" で保存先ビンを選択するか、"新規ビン" を作成して保存先にします。今回は "V520M 1 Bin" ビンを保存先にして、 OK をクリック。
"ビデオエフェクトを作成中" の進行状況が表示され、終了すると、作成したフリーズフレームがソースモニタに入ります。
なぜかビンには表示されませんでした。どこ行っちゃったんだろ... ソースモニタの左上の "モーションエフェクト" アイコンをビンへドラッグ&ドロップすれば、サブクリップとしてビンに入れられます。後で再利用しないのであれば、ビンに保存する必要ないです。
10フレームのフリーズフレームができました。
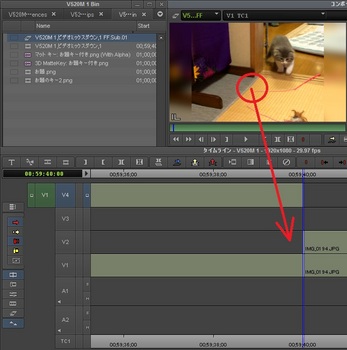
10フレのフリーズフレームをシーケンスに編集します。今回はドラッグ&ドロップでにょろにょろ編集してみます。
①タイムラインのイン点、アウト点をクリア。
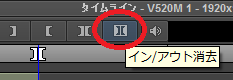
レコードモニタかタイムラインをクリックして、どちらかのウインドウを選択し、 G キーを押すか、"イン/アウト消去" ボタンをクリック。
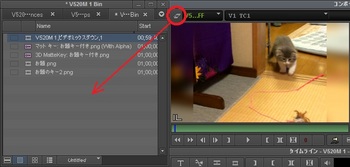
②作業しやすいように、タイムラインを横に拡大。
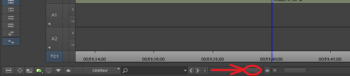
タイムラインウインドウを左へ広げ、下図赤矢印のように、スケールバーを右へドラッグ。
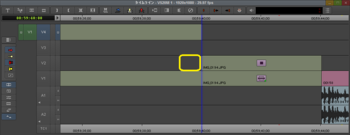
フリーズフレームのクリップは下図の黄色の部分に入れたい。
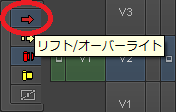
③リフト/オーバーライトをオンに。
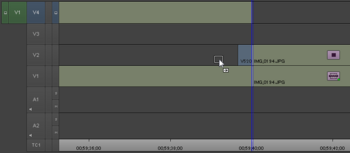
④ソースモニタをクリックして、タイムラインのV2トラックへドラッグ。
青い線の前に置きたいのに、青い線の後ろに行ってしまう...
Alt キーを押しながら左へドラッグしていくと、青い線の前に置けました。
このような動きをするのはタイムライン設定のせい。
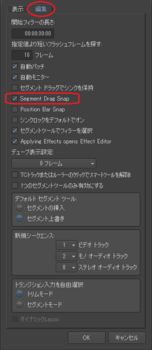
 編集タブをクリックして開き、"Segment Drag Snap" という設定項目を確認。チェックマークが入っていると、青い線や編集点にくっつく動きをします。前にくっつけたい場合は Alt キーを押しながらドラッグ。
編集タブをクリックして開き、"Segment Drag Snap" という設定項目を確認。チェックマークが入っていると、青い線や編集点にくっつく動きをします。前にくっつけたい場合は Alt キーを押しながらドラッグ。"Segment Drag Snap" のチェックマークをオフにすると、青い線やカット点に影響されず、自由に置けます。
"Segment Drag Snap" のチェックマークがオフのとき、青い線やカット点に影響されたい(変な日本語?)場合は、
Ctrl キーを押しながらドラッグ&ドロップ - 青い線やカット点の後ろにくっつきます。
Ctrl キーと Alt キーを押しながらドラッグ&ドロップ - 青い線やカット点の前にくっつきます。
V2に編集した10フレームのフリーズフレームに、ディゾルブっぽいエフェクトをかけます。フリーズフレームの最初はV1の映像が見えていて、徐々にV2が見えてきて、最後はV2の映像になるような効果。
レイヤにかけるエフェクトで、下のトラックと上のトラックを合成するエフェクトには、3Dワープ、スーパーインポーズ、ピクチャーインピクチャーなどがあります。今回は、スーパーインポーズを使ってみます。
プロジェクト・ウインドウのエフェクトボタンをクリックしてエフェクトのリストを開き、"フィルタ" タブの Brend をクリックして開きます。
右側で "スーパーインポーズ" のアイコンを V2 の10フレのフリーズフレームのカット上にドラッグ&ドロップ。
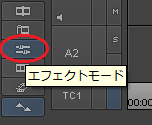
エフェクトエディタが開かなかった場合は、"エフェクトモード" ボタンをクリックして開きます。

レコードモニタで青い線をカットの先頭に置き、エフェクトエディタで Foreground の Level を 0 にして、キーフレームを追加。
レコードモニタで青い線をカットの最後のフレームに置き、エフェクトエディタで Foreground の Level を 100 にして、キーフレームを追加。
①と②の間、良くなりました。
余談: 他のエフェクトで同じ効果を
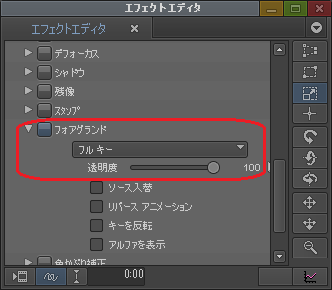
スーパーインポーズと同じ効果を3Dワープで作るには、"フォアグラウンド" の "透明度" でキーフレーム操作。
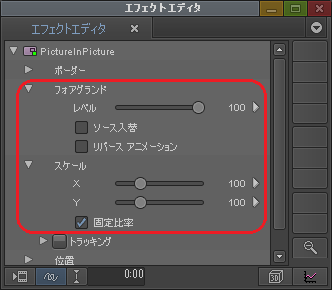
ピクチャーインピクチャーで作るには、全体を "スケール=100" にして、"フォアグラウンド" の "レベル" でキーフレーム操作。う~ん、統一感、ないなぁ...
スーパーインポーズとピクチャーインピクチャーには "3D プロモート" ボタンがあるので、もっと凝りたくなったら(くるくる回って入ってくるとか出ていくとか)3Dエフェクトに昇進させることができます。
"シーケンスに空白を追加" の訂正 他 [シーケンス]
"シーケンスに空白を追加" の訂正
2017年9月13日の記事で、シーケンスに空白を追加する方法を書きましたが、間違いがありました。"開始点" の空白の長さを変える設定メニューが "タイムライン設定" の中にありました。
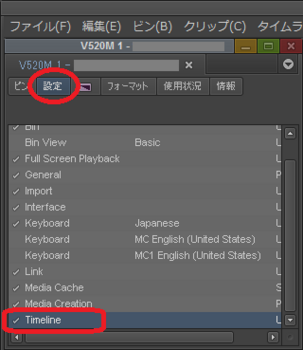
プロジェクト・ウインドウの "設定" タブをクリックし、設定リストを下へスクロールすると、Timeline という設定項目があります。それをダブルクリック。
編集タブをクリックして開くと、"開始フィラーの長さ" という設定項目がありました。
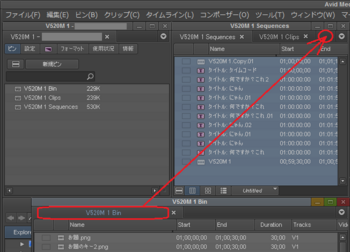
プロジェクトを作成して最初にできた2つのビンは、1つのウインドウにまとまっていましたが、新しく作ったビンは独立したウインドウになりました。これを1つのウインドウにまとめる方法があります。
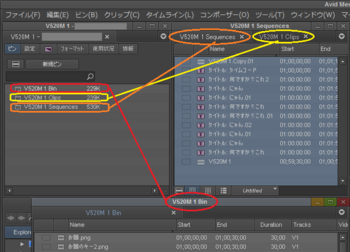
たとえば、3つのウインドウがある場合、
この例では、V520M 1 Clips ビンと V520M 1 Sequences ビンは1つのウインドウにまとまっていて、V520M 1 Bin ビンが独立したビンです。
3つを1つにまとめるには、V520M 1 Bin のタブの部分(下図赤枠内)をクリックし、2つのビンがまとまっているビンウインドウのタブ列の右の空き部分(下図赤丸内)へドラッグ&ドロップ。
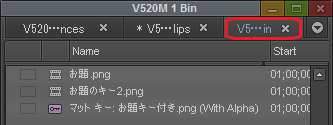
3つのビンが1つのウインドウにまとまります。
バラすには、ビンのタブ部分(下図赤枠内)をクリックして、ビンウインドウの外へドラッグ&ドロップします。
3Dエフェクトでタイトルをくるくる動かす [レイヤードエフェクト]
シーケンスの先頭に置いたタイトルに3Dエフェクトを追加し、タイトルに動きをつけます。
Media Composer | First を起動し、V520M 1 プロジェクトを開き、V520M 1 シーケンスをビンでダブルクリックして、シーケンスをレコードモニタとタイムラインに表示して、作業開始。
タイムラインで、3Dエフェクトを追加するカット(下図黄枠)の上に青い線を置き、 "エフェクト編集" ワークスペースを開きます。
3Dマットキーのエフェクトエディタが開きました。前にエッジ調整だけやったもの。
タイトルのカット10秒のうち、最初の5秒で猫を左からパンしてくるので、その5秒間で、右横から小さな文字のタイトルが入ってくるようにしました。次に5秒から7秒で猫をズームアウトするので、タイトルをズームインしてもともとの大きさの文字にしました。
やったことを順に書きます。
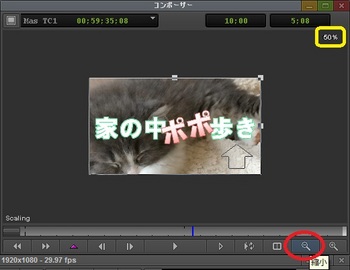
Ctrl キーを押しながら K キーを2回押すか、"縮小" ボタンを2回クリックして、レコードモニタの表示を50%にズームアウト。
まず7秒のところの位置決め。
①レコードモニタのシャトル領域で、青い線を7秒の位置に。
②エフェクトエディタの右端に縦に並ぶボタン列の中で、"XY" ボタンをクリック。
③レコードモニタで白い枠内をクリックし、下へドラッグして文字を画面の下部に。
④"キーフレーム追加" ボタンをクリック。
キーフレームは③で自動的に付きます。が、レコードモニタでどのようにマウスを操作したかにより、キーフレームが打たれるパラメータが変わるようです。"キーフレーム追加" ボタンをクリックすれば、すべてのパラメータにキーフレームが打たれます。
さらに、エフェクトエディタ内の "位置"(下図黄枠内)の "Y" の丸をクリックして青丸にし、 左右矢印 キーや数値で文字の位置を正確に調整。左右にぶれてないように "X" が 0 であることも確認。
次に5秒のところの位置と文字の大きさ。
①レコードモニタのシャトル領域で、青い線を5秒の位置に。
②エフェクトエディタの右端に縦に並ぶボタン列の中で、"スケール" ボタンをクリック。
③レコードモニタで白い枠の右上の点を左下へドラッグして文字を小さく。
④"キーフレーム追加" ボタンをクリック。
さらに正確に調整したい場合は、エフェクトエディタ内の "スケール"(下図黄枠内)の "固定比率" にチェックマークを付けて縦横比を固定し、"X" か "Y" の丸をクリックして青丸にし、 左右矢印 キーや数値で文字の大きさを正確に調整できます。
次は最初の位置の調整。5秒のフレームと同じ大きさの(小さくした)文字が、画面右横から入ってくるようにしました。
①レコードモニタのシャトル領域で、青い線を0秒の位置(先頭)に。
②レコードモニタで白い枠内をクリックし(このとき中心-ポインタが手の形になる-をクリックしないこと-選択しているキーフレームが変わってしまう現象がありました)、右横へドラッグして文字を画面の外へ。
③"キーフレーム追加" ボタンをクリック。
さらにエフェクトエディタで "位置" の "Y" の値が変わっていない(上下にぶれていない)ことを確認。ぶれていた場合は "Y" の丸をクリックして青丸にし、 左右矢印 キーで調整。
①レコードモニタのシャトル領域で、青い線を8秒の位置に。
②"キーフレーム追加" ボタンをクリック。
③青い線を8秒5フレームへ移動。
④もう一度 "キーフレーム追加" ボタンをクリック。8秒までは回転を始めず、8秒から8秒5フレまで回転させるためです。
⑤エフェクトエディタの右端に縦に並ぶボタン列の中で、"X 回転" ボタンをクリック。上下のハンドルが出てきます。
⑥下の点をクリックして上へドラッグ。白い枠がぐるっと回転。このとき、画像の下が手前に来るような回転になります。逆に回転させる場合は上のハンドルを掴み下へドラッグすればいいんだね。なるほど。
エフェクトエディタを見ると、"回転" の "X" が "178" になっていました。ドラッグだけではきれいにひっくり返すことができなかったので、"X" の丸をクリックして青丸にして 右矢印 キーを2回押して "180" にしました。
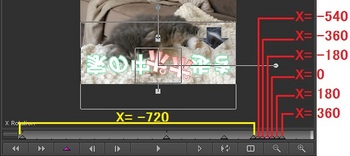
以降9秒まで5フレ毎にキーフレームを打ち、"回転" の "X" を "360"、"540"、"720"、"900"、"1080" にすれば良い... と思ったら、"720" までしかない!"720" で下のハンドルを持って回転させると、数値がいったん "540" に戻って "720" になるので、"360"、"540"、"720→540"、"720→540"、"720" になってしまい、結果が変に。
困った!試しに "720" を "-720" にして、以後 "-540"、"-360" としてみたけど、やっぱり "540"→"-720" のところが変。
で、"X" が "0" のキーフレーム 4つを Ctrl キーを押しながらクリックして複数選択して、エフェクト始まりから回転始まりまでの "X" を "-720" に変更し、
回転をかけるキーフレームを "-540"、"-360"、"-180"、"0"、"180"、"360" にしました。
他にいいやり方があったのかなぁ。ひとまずこれで回転はOK になりました。
最後に9秒のところで上へ飛び出るようにするため、9秒の "位置" の "X" を "690" に。
再生してみると、8秒から回転が始まるけど上に動かず、突然9秒のちょっと前から上に飛び出しました。キーフレームの設定がおかしいみたい。
"回転" のとき、8秒から9秒まで5フレ毎にキーフレームを打ちました。そのとき、8秒5フレ、10フレ、15フレの3つは、レコードモニタの "キーフレームを追加" ボタンをクリックしてキーフレームを打った(と思う)ので、"位置" のパラメータにもキーフレームがついたんだと思います。8秒20フレ、25フレ、9秒の3つは、多分文字をマウスでくるっと動かしたときに自動的に付いたキーフレームなのでしょう。(レコードモニタでのマウスの操作に関係ないパラメータにはキーフレームが付かないようです)
実際は何が原因かよくわかりませんが、"位置" の動き始めが 8秒15フレからになっていました。
"位置" は8秒と9秒の間、リニアに動いてほしいので、8秒と9秒の間の間違った "位置" パラメータのキーフレームを削除します。
操作しやすいように、エフェクトエディタのウインドウを横に拡げます。
キーフレームグラフが表示されていない場合は、エフェクトエディタの右下の "キーフレームグラフの表示/非表示" ボタンをクリックすると表示できます。(1回で出てこない場合は2回クリックすると出てきます-表示のバグ?)
キーフレームグラフを拡大して、
"位置" の行にある不要な3つのキーフレームを Ctrl キーを押しながらクリックして複数選択し、
Delete キーを押して "位置" グループのキーフレームを削除。
同じ操作で、パラメータのグループ内の各設定項目(たとえば、"位置" グループ内の "X" だけとか)を個別に消すこともできます。
とりあえず、完成。
キーフレームを追加する場合、レコードモニタではなくエフェクトエディタの "キーフレーム追加" ボタンを使うと、パラメータの各項目だけにキーフレームを追加することができます。
2017年10月4日 訂正: 上記の文章は間違いです。レコードモニタの "キーフレーム追加" ボタンはエフェクトエディタの "キーフレーム追加" ボタンの設定(チェックマークが付いているもの)どおり機能するので、レコードモニタの "キーフレーム追加" ボタンでも、パラメータの各項目だけにキーフレームを追加することができます。
キーフレームを追加したいパラメータや項目を選択(角項目の四角ボタンや丸をクリックして青にする)したり、三角印をクリックしてある項目を開いたりした上で "キーフレームを追加" ボタンをクリックし、メニューの中のどれかをクリックすれば、エフェクトの中の個別のパラメータを選択して、パラメータ毎にキーフレームを打つことができます。